Continuiamo il nostro viaggio in Joomla e VirtueMart aggiungendo altri tasselli al puzzle che consente di arrivare ad allestire un negozio virtuale completamente funzionante, efficiente ed affidabile. Invitando gli interessati a rileggere la prima e la seconda puntata del nostro servizio, questa volta offriremo alcune indicazioni per la “personalizzazione” dell’aspetto grafico di Joomla e del negozio virtuale.
Impostare la home page di VirtueMart come pagina principale
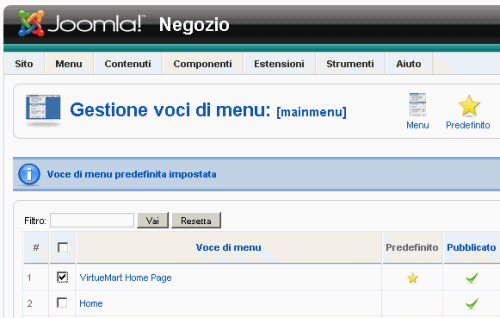
Qualora si intenda impostare la home pagine del negozio online come prima pagina che verrà aperta nel momento in cui l’utente acceda all’URL principale del vostro sito web (es.: http://www.nomedelnegozio.abc), è sufficiente cliccare su Menu, Menu principale (pannello amministrativo di Joomla), spuntare la casella corrispondente alla voce VirtueMart Home Page quindi cliccare sull’icona Predefinito.

Tornando, lato “frontend“, alla home page di Joomla, verrà così sempre mostrata la pagina iniziale del negozio virtuale VirtueMart.
Caricare un template “personalizzato” per Joomla e VirtueMart
Il primo passo per configurare l’aspetto grafico del negozio virtuale consiste nel “personalizzare” proprio il “look” di Joomla. VirtueMart è considerabile come un sottoinsieme del sito Joomla che ne eredita l’impostazione grafica.
In Rete sono disponibili centinaia e centinaia di template per Joomla, sia free che commerciali: in futuro vedremo come crearne di nuovi; per il momento accontentiamoci di quelli reperibili online.
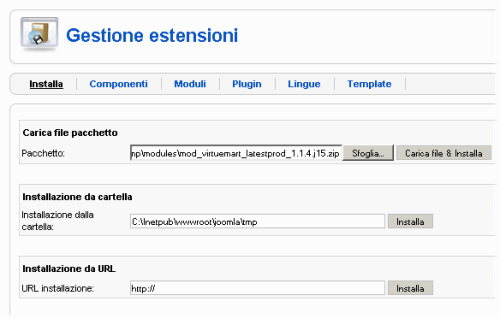
Una volta individuato il template preferito, si potrà installarlo facendo riferimento al menù Estensioni, Installa/Disinstalla del pannello di amministrazione di Joomla. A questo punto, si dovrà semplicemente individuare il file zip contenente il template d’interesse (pulsante Sfoglia…) quindi cliccare su Carica file & Installa.
Per utilizzare un template applicandolo all’installazione di Joomla e di VirtueMart, è necessario accedere al menù Estensioni, cliccare su Gestione template, selezionare il template appena aggiunto quindi premere il pulsante Predefinito. La piccola stella di colore giallo si sposterà così in corrispondenza del template selezionato e questo verrà configurato come predefinito. Si noti che spostando il puntatore del mouse su ciascun template, viene generalmente visualizzata un’anteprima dello stesso.
Ciascun template per Joomla contiene una serie di “segnaposto” (placeholder, in inglese) che indicano le specifiche posizioni ove debbono essere mostrati i vari blocchi di informazioni. Nell’intestazione, ad esempio, ci sono di solito i segnaposto per il log del sito ed il suo nome. Più sotto si trova poi il segnaposto per il menù di navigazione superiore e così via.
Dalla sezione Gestione template, cliccando su un template in elenco, vengono talvolta mostrate (riquadro Parametri) alcune impostazioni che sono modificabili direttamente.
Cliccando sull’icona Anteprima, posizionata alla sinistra del pulsante Mod. HTML, Joomla mostrerà le indicazioni di ciascun segnaposto. Si noteranno, ad esempio, nomi quali user3, user3, top, breadcrumb, left, right, footer, user2, user1 e syndicate.

Si potrà verificare, ad esempio, che il menù di navigazione superiore del sito è indicato come user3, la casella di ricerca come user4 e via dicendo.
Facendo riferimento al contenuto della cartella del template (i.e. \joomla\templates\nome_del_template) è possibile modificare logo, riferimenti testuali e fogli di stile.
Modifica della home page del negozio
L’aspetto grafico della pagina principale di VirtueMart viene definito attraverso un file template contenuto nel percorso che segue: \joomla\components\com_virtuemart\themes\default\templates\common.
Il file denominato shopIndex.tpl.php contiene tutto il necessario per la corretta visualizzazione della home page del negozio virtuale.
Dopo aver aperto il file .php con un normale editor di testo, proviamo ad esaminarne il contenuto.
La prima riga di codice è una dichiarazione standard che previene l’accesso diretto al file. Grazie ad essa, cioè, si evita che un qualsiasi utente possa interagire con questo script .php digitandone l’URL completo nella barra degli indirizzi del browser. La stessa riga di codice ricorre in tutti i file di Joomla 1.5.
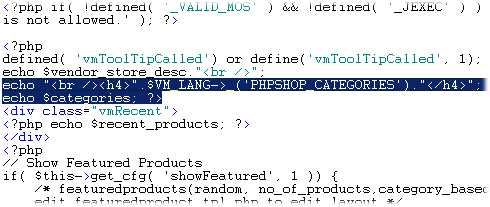
La riga numero 5 “stampa” sulla pagina HTML la descrizione del negozio online, introdotta usando il pannello di amministrazione di VirtueMart. Le righe 6 e 7, evidenziate nell’immagine seguente, visualizzano, attingendo al database MySQL, la lista delle categorie dei prodotti e le relative intestazioni.

Il codice seguente (righe 8-10) espongono i prodotti recentemente visionati da parte dell’utente. Come abbiamo già visto, dal pannello di controllo di VirtueMart, si può impostare il numero degli oggetti che il negozio deve “ricordare” per ciascun utente.
Ovviamente, nel caso in cui si volesse visualizzare la lista dei prodotti recentemente consultati in calce alla pagina, basterà spostare le tre righe di codice (comprese tra le tag DIV) in fondo allo script PHP.
Il blocco di codice successivo consente di esporre i prodotti in promozione (Show Featured Products). In primis, il codice PHP controlla se l’amministratore del negozio abbia deciso di mostrare i prodotti in promozione. Per impostazione predefinita gli oggetti sono mostrati in modo casuale e nel numero massimo di dieci. L’impostazione può essere modificata agendo sulla riga numero 13.
Appena più sotto, vengono recuperati dal database gli ultimi prodotti inseriti nel negozio, a meno che VirtueMart non sia stato impostato per evitare l’esposizione di questi oggetti.
Nel file featuredProducts.tpl.php viene definito il “look” della “griglia” che mostra i prodotti in promozione. Qualora non si volessero mostrare talune informazioni, sarà sufficiente commentarle (usando /* e */) oppure rimuoverle direttamente dal file .php.
I template utilizzati per le pagine che elencano i prodotti contenuti in ciascuna categoria sono conservati nella cartella \joomla\components\com_virtuemart\themes\default\templates\browse. Tale directory contiene sei file aventi browse_ come prefisso.
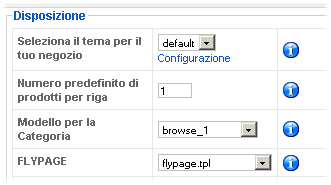
In precedenza, abbiamo visto come, agendo sulla configurazione del negozio online (menù Amministrazione, Configurazione, Sito, campo Modello per la categoria) sia possibile selezionare il layout preferito.

Il file browse_1.php offre un layout per la visualizzazione di un singolo prodotto per riga. Viene mostrato il nome del prodotto, il suo costo, una descrizione in forma breve, la miniatura dell’oggetto ed il giudizio espresso dagli utenti. Com’è possibile verificare aprendo il file .php con un editor di testo, le variabili contenenti i dettagli del prodotto sono incluse all’interno di diversi blocchi DIV.
Le variabili $product_name, $product_price, $product_full_image, $product_thumb_image, $product_rating, $product_s_desc e così via sono inizializzate per mezzo di un altro file (\joomla\administrator\components\com_virtuemart\html\shop.browse.php) che contiene tutte le funzioni di base per la “navigazione” all’interno del catalogo prodotti di VirtueMart.
Il template browse_2.php consente di mostrare i vari prodotti compresi in ciascuna categoria all’interno visualizzando due oggetti per riga. Gli altri quattro layout utilizzando un approccio similare mentre browse_lite_pdf.php può essere utilizzato per generare una semplice struttura di pagina, adatta per la conversione in formato PDF. Nel caso del template browse_lite_pdf.php, non viene esposto il giudizio degli utenti e, inoltre, il nome del prodotto e l’immagine corrispondente non sono “linkate”.
Aggiunta di immagini e miniature per le varie categorie del negozio
Nella scorsa puntata abbiamo già visto come sia possibile suddividere i vari prodotti inseriti nel negozio VirtueMart in più categorie.
Dal panello di amministrazione del negozio virtuale, cliccando sul menù Prodotti quindi su Lista categorie è possibile modificare le categorie di prodotti che verranno visualizzate in home page od aggiungerne di nuove.
Cliccando sulla scheda Immagini, dopo aver cliccato su una categoria in elenco, VirtueMart propone l’immagine distintiva della categoria e la “miniatura” che sarà proposta in home page. Caricando un’immagine (pressione del pulsante Sfoglia…) quindi optando per Miniatura automatica, l’applicazione PHP è in grado di generare automaticamente la versione ridotta dell’elemento grafico specificato.
Qualora, cliccando su Salva oppure su Applica dovesse essere visualizzato il messaggio d’errore “the file upload was not successful: therès no uploaded temporary file“, significa che nel file PHP.INI, sul server, non è indicata alcuna cartella temporanea in corrispondenza del parametro upload_tmp_dir oppure che l’applicazione non dispone dei diritti in scrittura sulla directory indicata.
Qualora si fosse installata (ved. la prima puntata) la “Microsoft Web Platform” o comunque si stesse eseguendo PHP in ambiente Windows, sarà sufficiente – ad esempio – assegnare all’utente IUSR_NOMEMACCHINA (utilizzato da IIS per le connessioni da account “guest”) i diritti in scrittura sulla cartella indicata nel file PHP.INI in corrispondenza del parametro upload_tmp_dir.
L’impostazione della direttiva upload_tmp_dir può essere rapidamente verificata aprendo la pagina phpinfo.php.
Attivazione dei moduli di VirtueMart
Come abbiamo già spiegato nelle precedenti puntate, i moduli sono blocchi di codice di dimensioni contenute che possono essere utilizzati per mostrare dei contenuti specifici all’interno della struttura del sito web realizzato con Joomla.
Il modulo mod_virtuemart_latestprod consente di visualizzare, in una zona specifica delle varie pagine di Joomla e/o di VirtueMart, l’elenco degli ultimi prodotti presenti nel negozio online.
Per installare il modulo, è sufficiente cliccare su Estensioni, Installa/Disinstalla (pannello di controllo di Joomla), selezionare il file mod_virtuemart_latestprod_1.1.X.XXX.zip dalla cartella \modules (estratta in precedenza, in una directory temporanea, a partire dall’archivio compresso di VirtueMart prelevato dal web) quindi cliccare su Carica file & Installa.

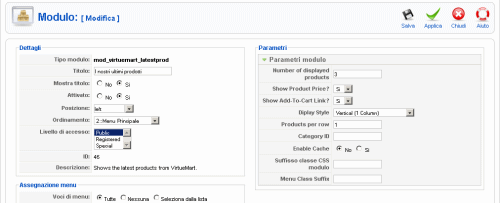
Per attivare il modulo basta cliccare sul menù Estensioni, Gestione moduli, cliccare sul modulo VirtueMart Latest Products (nella colonna Tipo è presente il riferimento mod_virtuemart_latestprod, scegliere Sì in corrispondenza della voce Attivato quindi regolare le altre voci.
In particolare, è possibile definire un titolo da mostrare (noi abbiamo specificato la frase “I nostri ultimi prodotti), definire l’ordinamento del riquadro rispetto agli altri menù mostrati nella home page, gli utenti che sono autorizzati a visualizzare i prodotti (accesso pubblico, solo utenti registrati e così via), il numero di oggetti da proporre (Number of displayed products).
Ricorrendo al riquadro Parametri è possibile anche decidere se visualizzare o meno il prezzo del prodotto (Show product price), se aggiungere il link per l’inserimento del prodotto all’interno del carrello (Show Add-to-cart link) e via discorrendo.

Il modulo che consente la visualizzazione degli ultimi prodotti dovrebbe così immediatamente apparire in home page.
Per personalizzare l’aspetto grafico del modulo, è necessario editare il file \joomla\components\com_virtuemart\themes\default\templates\common\productsnapshot.tpl.php. Abbiamo verificato come la modifica di questo file risulti praticamente indispensabile nel caso in cui si sia applicato un “template” personalizzato per Joomla.
/https://www.ilsoftware.it/app/uploads/2023/05/img_6691.jpg)
/https://www.ilsoftware.it/app/uploads/2025/07/wp_drafter_482794.jpg)
/https://www.ilsoftware.it/app/uploads/2024/08/3-11.jpg)
/https://www.ilsoftware.it/app/uploads/2025/07/thunderbird-140-eclipse.jpg)
/https://www.ilsoftware.it/app/uploads/2025/01/notifiche-scadenza-certificati-lets-encrypt.jpg)