/https://www.ilsoftware.it/app/uploads/2023/05/img_7116.jpg)
<!– –>WebMatrix è uno strumento di sviluppo gratuito recentemente rilasciato da Microsoft che permette di realizzare e testare applicazioni scritte in diversi linguaggi. La piattaforma consente di installare e configurare noti pacchetti opensource realizzati, ad esempio, in ASP.NET oppure in PHP. WebMatrix installa una versione ridotta, completamente funzionante, del web server Microsoft IIS (IIS Express 7.5): grazie ad essa sarà subito possibile iniziare a programmare oppure a saggiare il funzionamento di applicazioni scritte da terze parti. Il pacchetto mette anche a disposizione, come database, il software SQL Server Compact; va tuttavia precisato come sia possibile operare anche su altri basi di dati (ad esempio, in formato MySQL).
Nelle precedenti puntate abbiamo già visto come installare WebMatrix, si è iniziato ad acquisire familiarità con l’ambiente di lavoro, a sviluppare la prima applicazione d’esempio (scoprendo anche Razor) ed a collegarla con una base dati SQL Server:
Proseguiamo la presentazione di WebMatrix e delle sue potenzialità cercando, innanzi tutto, di aggiungere una funzionalità – alla nostra semplice applicazione – che permetta di aggiungere nuovi record all’interno del database SQL Server.
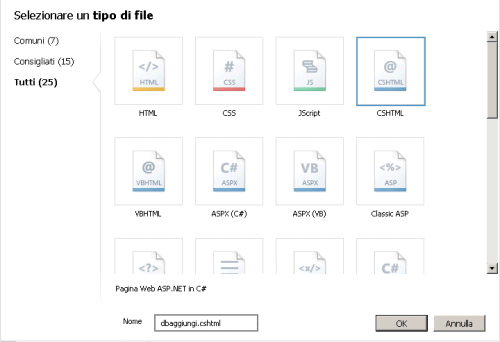
Dopo aver riaperto con WebMatrix il progetto sul quale si stava lavorando, cliccate sul “workspace” File, nella colonna di sinistra del programma, quindi sul pulsante “Nuovo“. Dalla finestra che apparirà, è necessario selezionare CSHTML quindi digitare il nome dbaggiungi.cshtml nella casella Nome, in basso.

Dopo aver cliccato sul pulsante OK, si dovrà eliminare tutto il contenuto inserito, di default, nel file appena creato e sostituirlo con la riga seguente:
Il file dovrà essere salvato, poi, cliccando sull’icona Salva (CTRL+S), mostrata nella barra del titolo della finestra di lavoro di WebMatrix.
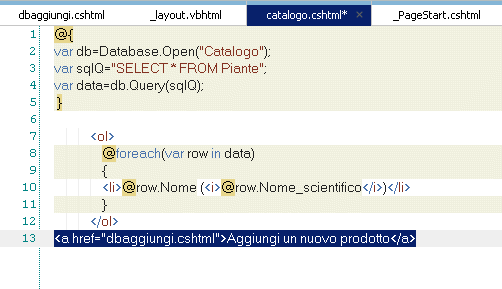
A questo punto, si dovrà tornare al file catalogo.cshtml aggiungendo, in calce ad esso, quanto segue:

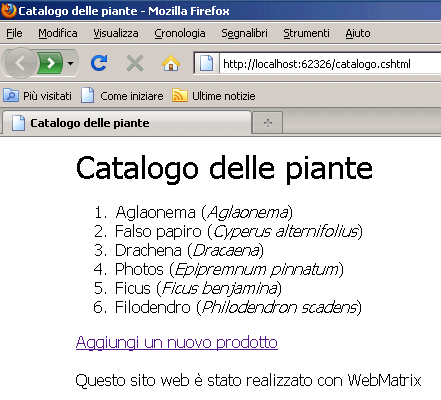
Ricaricando nel browser il file catalogo.cshtml, si noterà la presenza del link (“Aggiungi un nuovo prodotto“) appena inserito:

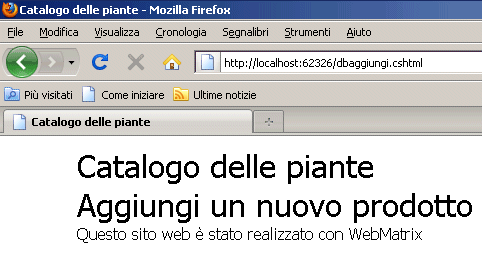
Facendo clic su tale link si aprirà la pagina dbaggiungi.cshtml, anch’essa con l’intestazione ed il pié di pagina precedentemente definiti:

Il passo seguente consiste nel preparare il codice necessario per aggiungere nuovi record al database SQL Server. I dati da inserire del database debbono essere acquisiti, sul sistema client dell’utente, utilizzando un normale “form“. Le informazioni saranno poi trasmesse al server utilizzando il metodo POST.
Nel file dbaggiungi.cshtml si inserisca il seguente codice HTML:
<form action="" method="post"> <p>Nome: <input type="text" name="formNome" /></p> <p>Nome scientifico: <input type="text" name="formNomescientifico" /></p> <p>Descrizione:<br/> <textarea name="formDescrizione" rows=5 cols=40></textarea></p> <p><input type="submit" value="Inserisci prodotto" /></p> </form>
Il parametro action è stato volutamente lasciato vuoto per fare in modo che, dopo la pressione del pulsante Inserisci prodotto, le informazioni introdotte nei campi del form vengano trasmesse non ad un’altra pagina ma sempre a dbaggiungi.cshtml.
In testa allo stesso file si dovrà aggiungere, quindi, il codice che segue:
@{
If(IsPost)
{
// Azioni da svolgere al POST dei dati
}
}
Questo codice deve essere utilizzato ogniqualvolta si abbia l’esigenza di elaborare delle informazioni trasmesse mediante il metodo POST, dopo il loro inserimento in un form.<!– –>
POST delle informazioni e query SQL
<!– –>Adesso, si sostituisca il codice appena inserito con quello che segue:
@{
var NomeProdotto="";
var NomeScientifico="";
var Descrizione="";
if(IsPost){
NomeProdotto=Request["formNome"];
NomeScientifico=Request["formNomescientifico"];
Descrizione=Request["formDescrizione"];
var SQLINSERT = "INSERT INTO Piante (Nome, Nome_scientifico, Descrizione) VALUES (@0, @1, @2)";
var db = Database.Open("Catalogo");
db.Execute(SQLINSERT, NomeProdotto, NomeScientifico, Descrizione);
}
}
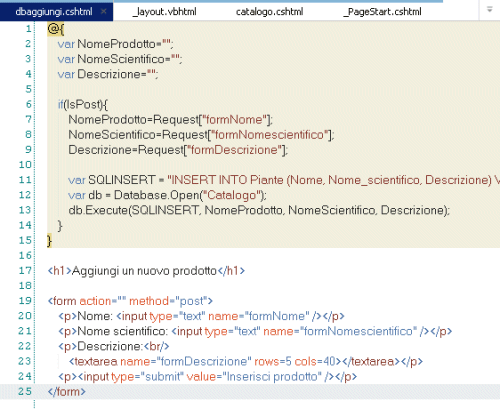
Il file dbaggiungi.cshtml che si otterrà, si presenterà nel seguente modo:

Provando a salvare e ricaricare nel browser la pagina dbaggiungi.cshtml, si potrà aggiungere un nuovo prodotto al catalogo.
Dopo aver cliccato sul pulsante “Inserisci prodotto“, tornando alla pagina catalogo.cshtml si potrà verificare l’aggiunta, all’interno del database, del nuovo record.
Il metodo db.Execute consente di eseguire una query sul database aperto in precedenza (var db = Database.Open("Catalogo");). In questo caso, viene invocata una query SQL “INSERT INTO”.
E’ bene sempre utilizzare, all’interno della stessa, i parametri @0, @1, @2 e così via: al momento dell’esecuzione della pagina, essi saranno automaticamente sostituiti con i varlori contenuti nelle variabili specificate nell’istruzione db.Execute(SQLINSERT, NomeProdotto, NomeScientifico, Descrizione);.
L’utilizzo dei parametri @0, @1, @2, @3,... (sintassi Razor) consente, tra l’altro, di proteggersi dagli attacchi di tipo SQL injection (si verificano quando un malintenzionato dovesse riuscire ad inviare, con successo, query SQL arbitrarie alla pagina web dinamica).
Suggeriamo, poi, di modificare l’intera pagina dbaggiungi.cshtml così come segue:
@{
var NomeProdotto="";
var NomeScientifico="";
var Descrizione="";
if(IsPost){
NomeProdotto=Request["formNome"];
if (NomeProdotto.IsEmpty()) {
ModelState.AddError("formName", "E' necessario inserire il nome del prodotto.");
}
NomeScientifico=Request["formNomescientifico"];
if (NomeScientifico.IsEmpty()) {
ModelState.AddError("formNomescientifico", "E' necessario inserire il nome scientifico del prodotto.");
}
Descrizione=Request["formDescrizione"];
if (Descrizione.IsEmpty()) {
ModelState.AddError("formDescrizione", "Il campo descrizione non può essere lasciato vuoto.");
}
if(ModelState.IsValid) {
var SQLINSERT = "INSERT INTO Piante (Nome, Nome_scientifico, Descrizione) VALUES (@0, @1, @2)";
var db = Database.Open("Catalogo");
db.Execute(SQLINSERT, NomeProdotto, NomeScientifico, Descrizione);
Response.Redirect(@Href("~/catalogo.cshtml"));
}
}
}
<h1>Aggiungi un nuovo prodotto</h1>
@Html.ValidationSummary("Non è stato possibile procedere con l'inserimento a causa dei seguenti errori:")
<form action="" method="post">
<p>Nome: <input type="text" name="formNome" value="@NomeProdotto" /></p>
<p>Nome scientifico: <input type="text" name="formNomescientifico" value="@NomeScientifico" /></p>
<p>Descrizione:<br/>
<textarea name="formDescrizione" rows=5 cols=40>@Descrizione</textarea></p>
<p><input type="submit" value="Inserisci prodotto" /></p>
</form>
Cosa cambia rispetto alla versione precedente del file dbaggiungi.cshtml? Innanzi tutto, è stato aggiunto un controllo sul contenuto dei tre campi del form. In particolare, attingendo alla proprietà isEmpty si verifica se ciascun campo sia vuoto ovvero non sia stato compilato dall’utente. In caso affermativo, si fa ricorso al metodo ModelState.AddError al quale viene passato un messaggio d’errore personalizzato (ModelState.AddError("formName", "E' necessario inserire il nome del prodotto.");, nel caso del primo campo).
Prima di eseguire la query INSERT INTO sul database, viene controllato il valore di ModelState (ModelState.IsValid). Nel caso in cui esso non contenga alcun errore, il codice all’interno della if viene eseguito e le informazioni inserite nel form immediatamente aggiunte al database.
L’istruzione Response.Redirect(@Href("~/catalogo.cshtml"));, dopo l’inserimento dei dati nel database, provvede ad effettuare un reindirizzamento alla pagina catalogo.cshtml che visualizza l’elenco dei prodotti presenti nel catalogo.
Qualora l’utente non avesse correttamente compilato qualche campo, verrebbe nuovamente visualizzato il codice HTML della pagina dbaggiungi.cshtml ed eseguita la riga seguente:
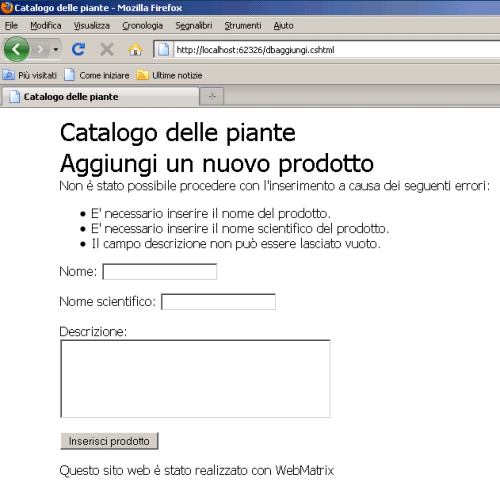
Essa permette di “incollare”, sulla pagina HTML, gli errori che hanno impedito l’inserimento dei dati:

Infine, rispetto alla precedente versione del file dbaggiungi.cshtml, sono stati aggiunti gli attributi value in corrispondenza dei campi <input> del form assegnando loro, rispettivamente, il contenuto delle variabili NomeProdotto, NomeScientifico e Descrizione.
Ciò perché nel caso in cui l’utente non avesse compilato uno o più campi, la pagina HTML tornerebbe a mostrare, nelle caselle compilate, le informazioni precedentemente introdotte. Così facendo, l’utente non sarà costretto a digitarne nuovamente da zero.
Nella prossima puntata vedremo come modificare il contenuto dei record già presenti nel database.<!– –>
/https://www.ilsoftware.it/app/uploads/2025/06/gemini-cli-cose-funzionamento.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/programmazione-software-manuale-AI.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/software-30-programmazione-AI-LLM.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/trasferimento-immagini-docker.jpg)