
Appena qualche giorno fa, Apple ha presentato MGIE (Guiding Instruction-based Image Editing via Multimodal Large Language Model), un modello che permette di modificare le immagini usando il linguaggio naturale, senza la necessità di ricorrere a descrizioni elaboratore o all’apposizione di maschere sulle immagini.
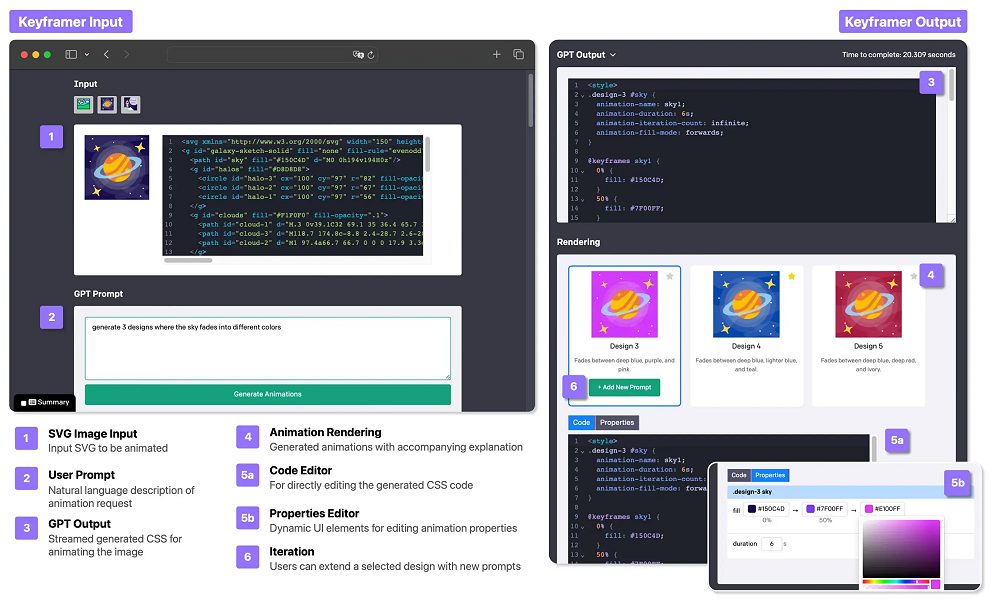
La Mela sembra voler dire al mondo che non è affatto in ritardo, rispetto ad altri competitor, nel campo dell’intelligenza artificiale. E questa volta lo fa svelando il suo Keyframer, uno strumento in grado di animare immagini statiche usando un LLM (Large Language Model).
Nello specifico, il modello progettato e realizzato da un trio di ingegneri Apple, riceve in input (o come prompt, che dir si voglia) un’immagine in formato SVG e genera un elaborato foglio di stile CSS, per specificare le trasformazioni da applicarvi. In altre parole, Keyframer utilizza le indicazioni testuali e l’immagine SVG fornite dall’utente per generare un contenuto dinamico “inedito”.
Immaginate questo scenario: avete un’idea grafica che vorreste esplorare ma tutto ciò di cui disponete sono delle immagini statiche. Ma anche una storia da raccontare. Risparmiandosi ore e ore di lavoro da disegnatore, chinati su un iPad, si possono passare a Keyframer poche frasi e vedere animarsi le immagini. Sarà come se il LLM Apple leggesse i vostri pensieri e li trasformasse magicamente in realtà.

Apple Keyframer punta sulla creatività: qual è il legame tra SVG e CSS
L’utilizzo dei LLM sulle animazioni è uno scenario ad oggi poco esplorato: Apple ha voluto colmare questo gap, molto probabilmente anche per riutilizzare la tecnologia alla base di Keyframer all’intero di prodotti come iPad Pro e Vision Pro.
Per creare un’animazione, l’utente deve limitarsi a passare al modello l’immagine SVG quindi digitare testo come “fai muovere lentamente le nuvole verso sinistra“: Keyframer si occuperà di svolgere tutto “il lavoro sporco” di generazione del codice per gestire l’accattivante animazione. È quindi possibile perfezionare l’animazione modificando direttamente il codice CSS o aggiungendo nuove istruzioni in linguaggio naturale.
Perché proprio il formato SVG? Quali sono le sue caratteristiche
SVG, acronimo di Scalable Vector Graphics, è un formato di file basato su XML progettato per descrivere grafica vettoriale bidimensionale. Questo formato consente di rappresentare graficamente forme, testo e altri elementi grafici in modo scalabile, il che significa che l’immagine può essere ridimensionata senza perdita di qualità. SVG è ampiamente utilizzato sul Web per la creazione di grafica e icone, ed è supportato da tutti i principali browser.
Il codice di markup XML consente di definire elementi come linee, curve, cerchi, testo e altro ancora direttamente in SVG. Essendo di fatto in formato testo, i file SVG possono essere aperti e modificati con un editor, oltre che i principali e ben noti software di grafica vettoriale.
Perché Keyframer genera CSS per manipolare immagini statiche SVG
Gli elementi SVG possono includere attributi come fill, stroke, stroke-width e così via, utilizzabili per applicare stili direttamente all’interno del codice. Con un CSS esterno, Keyframer può applicare dinamicamente gli stili desiderati dall’utente e descritti in linguaggio naturale.
Si tratta di un approccio creativo che esalta i principi di design iterativo verso i quali guardano tanti professioni nell’ambito delle animazioni. Keyframer aiuta nel perfezionamento, un passo alla volta, dei propri progetti visuali. Le funzionalità di modifica diretta del codice favoriscono inoltre un controllo creativo granulare.
Keyframer promette di trasformare il panorama dell’animazione, rendendolo più accessibile a un ampio spettro di creatori. Uno strumento che insomma offre (anche) ai non esperti la capacità di dare vita alle storie attraverso l’animazione, un compito che un tempo richiedeva notevoli capacità tecniche e risorse.
Credit immagine in apertura: Microsoft Bing Image Creator.
/https://www.ilsoftware.it/app/uploads/2025/07/gpt-5-openai.jpg)
/https://www.ilsoftware.it/app/uploads/2025/07/video-dissing-ai-mcdonalds-popeyes.jpg)
/https://www.ilsoftware.it/app/uploads/2024/05/plugin-openvino-intelligenza-artificiale-generativa-GIMP.jpg)
/https://www.ilsoftware.it/app/uploads/2024/10/spirit-lm-meta-risposte-vocali-espressive.jpg)