/https://www.ilsoftware.it/app/uploads/2023/05/img_13454.jpg)
Vi avevamo parlato, alcuni mesi fa, del progetto Google AMP. L’obiettivo è quello di velocizzare il caricamento delle pagine sui dispositivi mobili eliminando tutte le informazioni superflue o non strettamente necessarie per la lettura dei vari contenuti: AMP, pagine web veloci sui dispositivi mobili.
Google è adesso pronta per “il grande passo” e, a breve, inizierà a proporre le news pubblicate dai siti “AMP-compatibili” in bella vista.
In altre parole, i siti web che hanno deciso di adeguarsi alle nuove specifiche AMP, vedranno apparire le proprie pagine, in risposta alle interrogazioni degli utenti sul motore di ricerca, nell’area superiore delle SERP (Search Engine Results Page, le pagine contenenti i risultati).

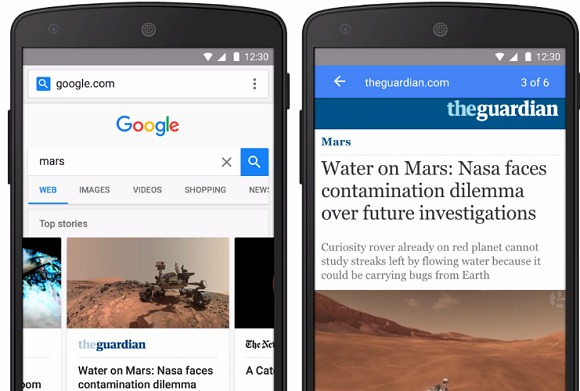
AMP può essere pensato come un Google News 2.0 per i dispositivi mobili: toccando uno dei risultati proposti, l’utente vedrà aprirsi istantaneamente la pagina richiesta.
I risultati AMP sono “navigabili” effettuando un’operazione di swiping, sul display del device mobile, verso sinistra o verso destra.
I risultati possono essere “sfogliati” dalla pagina dei risultati della ricerca oppure toccando un singolo articolo (in questo caso saranno presentati le pagine compatibili AMP “veicolate” dallo stesso sito web).
L’imperativo è “istantaneità ovunque”: con le pagine AMP diventa ancora più semplice e veloce ottenere le informazioni che si stanno cercando. Anche i siti web che non sono responsive possono così diventare immediatamente accessibili e facilmente consultabili dal dispositivo mobile, indipendentemente dal fattore di forma.
Come implementare AMP
Gli utenti che usano il motore di ricerca Google sul proprio dispositivo mobile non devono fare alcunché: le pagine AMP, ove disponibili, saranno “snocciolate”, una accanto all’altra, in risposta alla specifica interrogazione.
Gli editori online che utilizzano un CMS opensource, invece, possono installare e configurare appositi plugin che abilitano AMP sul sito (questo un esempio di plugin per WordPress) oppure procedere autonomamente in tutti gli altri casi.
Questa pagina contiene la guida pratica per creare pagine compatibili AMP.
Tutto si riduce infatti alla creazione di una pagina ad hoc per AMP che, attraverso l’utilizzo di un’apposita tag (amphtml), dovrà essere referenziata nella pagina principale pubblicata sul sito web.
La pagina AMP, a sua volta, dovrà contenere un link canonical facente riferimento alla “pagina madre” non ottimizzata per AMP.
L’utilizzo di alcune tag HTML nelle pagine AMP è proibito mentre altre (come quelle normalmente usate per le immagini) devono essere sostituite con le equivalenti AMP (vedere questa pagina al paragrafo HTML Tags).
La pubblicità può essere inserita anche nelle pagine AMP a patto di usare codice compatibile (al momento lo è soltanto l’advertising di Google Adsense/Doubleclick).
Gli altri circuiti si stanno comunque attrezzando per fornire agli editori il codice aggiornato da usare nelle pagine AMP.
/https://www.ilsoftware.it/app/uploads/2026/01/aggiornamenti-software-sicurezza-android-5-anni.jpg)
/https://www.ilsoftware.it/app/uploads/2026/01/android-desktop.jpg)
/https://www.ilsoftware.it/app/uploads/2026/01/wp_drafter_495048.jpg)
/https://www.ilsoftware.it/app/uploads/2024/01/2-97.jpg)