<<Un altro semplicistico tutorial sull’html?>>; <<Io conosco già l’html!>>, staranno già esclamando molti lettori visionando il titolo di questo articolo.
A seguito delle richieste che ci sono pervenute, è nostra intenzione dare il via ad una nuova serie di articoli dedicati non solo allo sviluppo di siti web, inteso come realizzazione di semplici pagine html, ma anche alla realizzazione di progetti più complessi. Scoprirete, se vorrete seguirci con pazienza, come creare siti web dinamici utilizzando ASP e PHP. A tal proposito, vi daremo numerose “dritte” circa l’implementazione di un server web basato su Microsoft IIS oppure su Apache, vi spiegheremo come gestire ed interrogare database sia in formato Microsoft Access che in MySQL.
Questo primo articolo è dedicato, in particolar modo, a chi non ha mai sinora provato a realizzare una pagina web in formato HTML. Non ci dilungheremo nei particolari ma presenteremo solo gli aspetti essenziali per iniziare a creare il proprio sito web, sia che si tratti di un progetto destinato alla “pubblicazione” in Internet, sia che si tratti di un lavoro per la propria Intranet.
Che cos’è l’HTML.
HTML è l’acronimo di HyperText Markup Language. A tal proposito basti ricordare che un ipertesto (HyperText) è un documento che, tramite appositi collegamenti (link) è in grado di passare da una pagina all’altra con un semplice clic del mouse. Il termine Markup Language sta invece a significare come l’HTML permetta di scrivere informazioni sul layout di un documento ossia come questo deve presentarsi ad ogni utente che lo desidera visualizzare.
Il Blocco Note di Windows come editor?…
Ogni pagina HTML si compone di un file di testo che può essere visualizzato e modificato con qualunque editor di testo. Quello più rudimendale e primitivo è proprio il Blocco Note di Windows eseguibile digitando notepad in Avvio/Start…, Esegui.
Ricordate che è possibile visualizzare il codice HTML di qualunque sito Internet che state visitando semplicemente scegliendo, dal menù Visualizza di Internet Explorer, la voce HTML.
Di solito, a meno che non abbiate personalizzato il sistema, il codice HTML vi verrà mostrato proprio utilizzando il Blocco Note di Windows.
Le tag: il primo incontro.
Digitando l’indirizzo di un qualsiasi sito Internet e scegliendo il comando Visualizza, HTML di Internet Explorer, accederete, quindi, al codice HTML della pagina web che state visitando.
Scorrendo il contenuto della finestra del Blocco Note, vi accorgerete che il codice HTML della pagina web include, al suo interno, degli elementi comuni. Vi imbattere, ad esempio, in moltissimi <TABLE>; <TR;>; <TD>; <CENTER>; <IMG SRC…; <A HREF…; e così via…
Si tratta delle cosiddette tag: esse permettono di specificare la posizione e le caratteristiche di qualunque elemento grafico o testuale che deve essere visualizzato sulla pagina web. Nel caso di un testo, ad esempio, le tag permettono, tra l’altro, di specificare in modo univoco il font da utilizzare per i caratteri, l’allineamento (a sinistra, a destra, centrato, giustificato), la posizione del testo.
Editor WYSIWYG. Benefici e svantaggi.
Per aiutare l’utente nella realizzazione delle proprie pagine web, sono nati gli editor WYSIWYG. WYSIWYG è una abbreviazione di What You See Is What You Get ossia ciò che vedi è ciò che otterrai. In sostanza gli editor WYSIWYG sono programmi che permettono di disegnare, con il semplice uso del mouse, le proprie pagine web posizionando a proprio piacimento elementi grafici e testuali.
Si tratta, quindi, di programmi molto semplici da usare che rendono la creazione di pagine Internet molto vicina, come complessità, alla stesura di una relazione in Word.
L’uso di questi programmi (i più famosi sono Microsoft FrontPage e Macromedia Dreamweaver) è quindi molto semplice ma ci sono alcuni svantaggi.
Generalmente il codice HTML che viene prodotto da parte di editor WYSIWYG non è mai perfetto: è più pesante perché include tag ed informazioni superflue; talvolta, inoltre, non è correttamente riproducibile su qualunque browser Internet.
Conoscere l’HTML.
Un punto essenziale per realizzare i propri siti Internet è, quindi, secondo noi, quello di conoscere le basi dell’HTML. Per chi non sa nulla di HTML non c’è da spaventarsi: basta memorizzarsi qualche tag, usare HTML è molto più semplice di quello che pensiate!
La conoscenza dell’HTML vi permetterà di destreggiarvi meglio, di intervenire manualmente sul codice prodotto da editor WYSIWYG con l’intento di alleggerirlo ed è la porta che conduce all’utilizzo dei linguaggi di programmazione veri e propri.
Gli editor HTML: 1st Page 2000.
Piuttosto che lavorare con editor WYSIWYG, personalmente, preferiamo adottare semplici programmi che rappresentino l’evoluzione del Blocco Note di Windows. Si tratta di software che conservano l’essenzialità del Blocco Note ma che introducono numerosi vantaggi per chi lavora con l’HTML. Gli editor che vi presentiamo sono, in primo luogo, in grado di evidenziare le tag html separandole, ad esempio, dal testo. Quando realizziamo una pagina web, saremo così in grado di identificare, a colpo d’occhio, tutte le tag utilizzate. In secondo luogo, gli editor sui quali vogliamo puntare l’attenzione, offrono pingui librerie contenenti tutte le tag HTML e la sintassi dei principali linguaggi di programmazione.
Tra gli editor HTML disponibili in Rete, abbiamo scelto 1st Page 2000. Questo programma, completamente gratuito, mette a disposizione un’ampia raccolta di Javascript/VBScript già “preconfezionati” (sono più di 450!), il pieno supporto per SSI, CGI, Perl, Cold Fusion, ASP; la possibilità di inserire immagini con effetto “rollover” (effetto comune in molti siti web che consiste nell’evidenziazione di particolari elementi grafici – ad esempio i pulsanti – al passaggio del mouse) e molto altro ancora.
Provvedete quindi a scaricarlo da questa pagina.
Ricordiamo ancora una volta che 1st Page 2000 è un programma completamente gratuito che può essere utilizzato a proprio piacimento. Il programma offre numerose modalità di esecuzione: una semplice (Easy), destinata ai novizi che si presenta più facile da usare. Le modalità Expert e Hardcore sono invece destinate a chi già conosce l’HTML e che vuole avere tutte le potenzialità del programma a portata di clic. Va detto poi che chi già conosce il software Allaire Homesite troverà moltissime similitudini (anche nell’interfaccia utente!). L’unico problema è che 1st Page 2000 è disponibile, per ora, solo in inglese.
Un passo avanti: Namo Web Editor 5.0.
A suo tempo avevamo recensito nelle pagine de IlSoftware.it, la quarta versione di Namo Web Editor. Già allora avevamo messo in risalto le sue grandi potenzialità.
A differenza di 1st Page 2000, Namo Web Editor 5.0 è un software commerciale (una versione trial è comunque scaricabile gratuitamente).

Se la versione 4.0 ci aveva già favorevolmente impressionato (ved. la nostra recensione), la 5.0 disponibile anche in italiano, ci ha definitivamente convinto.
Per nostra “deformazione professionale” 😉 siamo sempre stati un pò “allergici” ai software WYSIWYG – per i motivi poco fa rapidamente enumerati -. Namo Web Editor ha saputo però mettersi in luce per il fatto di unire ad un classico editor HTML un editor WYSIWYG evoluto che si è rivelato preciso e funzionale: il codice prodotto dall’editor WYSIWYG è infatti snello e pulito. Il controllo sul codice HTML permette di essere certi che le varie pagine web possano essere visualizzate su qualsiasi browser.
Una versione trial di Namo Web Editor 5 limitata a 45 giorni di utilizzo è prelevabile da questa pagina.
Nel corso dell’articolo, impareremo ad usare le principali funzioni sia di 1st Page 2000 che di Namo Web Editor 5.0.
La prima pagina web con 1st Page. Le tag HTML.
Abbiamo già visto a che cosa servono le tag HTML: esse permettono di specificare le caratteristiche peculiari di tutti gli elementi – sia grafici che testuali – che compongono una pagina web.
Iniziamo con l’installare, per primo, 1st Page 2000: decomprimiamo il file zip, estraiamone il contenuto in una cartella temporanea sul disco fisso quindi facciamo doppio clic sul file d’installazione setup.exe. Seguiamo le istruzioni mostrate a video per completare la procedura di setup.
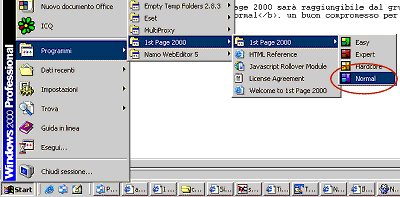
Una volta installato, 1st Page 2000 sarà raggiungibile dal gruppo Programmi. Scegliamo la modalità di esecuzione Normal, un buon compromesso per chi già conosce HTML e per coloro che, invece, sono agli inizi.

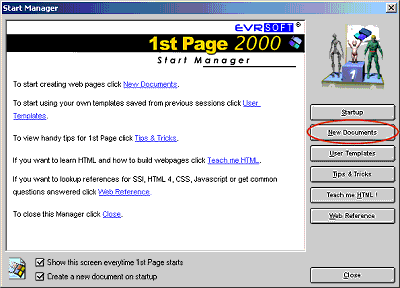
A questo punto, cliccate sul pulsante New Documents per scegliere quale tipo di documento web si desidera creare:

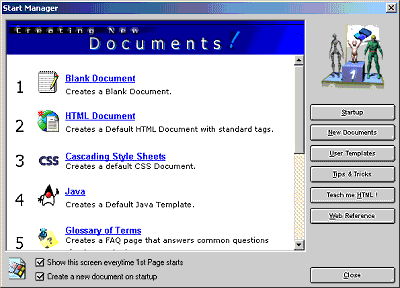
Cliccate, quindi, sulla voce HTML Document per creare una nuova pagina web con le tag fondamendali:

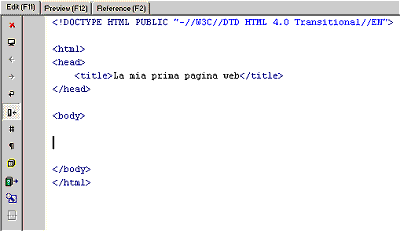
Vi verrà mostrato un documento contenente le seguenti tag HTML:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0 Transitional//EN”>
<html>
<head>
<title>Untitled</title>
</head>
<body>
</body>
</html>
I tag utilizzabili in HTML sono moltissimi: tutti, però, hanno in comune il fatto di essere delimitati dai simboli < e >.
Ad esempio, il tag <title> indica che la pagina html deve avere il titolo specificato di seguito. Sostitiuite quindi Untitled (in inglese significa: Senza titolo) con il titolo che desiderate assegnare alla pagina web.
Notate, inoltre, che il tag di chiusura è sempre preceduto dalla barra /
<title>La mia prima pagina web</title>
Consentirà di assegnare, alla pagina html che si sta creando, il titolo La mia prima pagina web.
Come potete notare, 1st Page 2000 evidenzia opportunamente tutti i tag HTML cosicché possano essere riconosciuti a colpo d’occhio.

Le tag <head> e </head> racchiudono le informazioni che fanno parte dell’intestazione della pagina html mentre <body> e </body> il corpo della pagina web vero e proprio.
Spostate il cursore all’interno della sezione <body> e </body> quindi digitate quanto segue:
<center>Testo di prova<center>
Premete il tasto F12 oppure cliccate sulla scheda Preview: verificherete come si presenterà la vostra pagina all’interno del browser Internet.
Come avrete già intuito <center> e <center> permettono di centrare un testo rispetto alla pagina web.
Per modificare ora le dimensioni del carattere ed il font usato, ricorrete all’uso dell’apposito tag font:
<center><font face=”verdana” size=5>Testo di prova</font><center>
In questo modo otterrete un testo centrato che fa uso del font “Verdana” e di dimensioni pari a 5: premete F12 per avere l’anteprima.
Ogni tag ha, quindi, diverse proprietà: nel caso del tag font abbiamo utilizzato le proprietà face e size, rispettivamente, per modificare la fonte di carattere e le dimensioni del testo.
Se volessimo cambiare, ora, anche il colore del testo, è sufficiente ricorrere alla proprietà color:
<center><font face=”verdana” size=5 color=”red”>Testo di prova</font><center>
Testi in HTML
I Mondiali di calcio sono alle porte: proviamo a scrivere una pagina web che proponga il nostro inno nazionale.
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0 Transitional//EN”>
<html>
<head>
<title>La mia prima pagina web</title>
</head>
<body>
<center><H2>Fratelli d’Italia</H2></center>
Fratelli d’Italia,<br>
l’Italia s’é desta,<br>
dell’elmo di Scipio<br>
s’è cinta la testa.<br>
Dov’è la vittoria?<br>
Le porga la chioma,<br>
che schiava di Roma<br>
Iddio la creó.<P>
Stringiamoci a coorte,<br>
siam pronti alla morte.<br>
Siam pronti alla morte,<br>
l’Italia chiamó<br>
Stringiamoci a coorte,<br>
siam pronti alla morte.<br>
Siam pronti alla morte,<br>
l’Italia chiamó, sí!<P>
</body>
</html>
Quali tag abbiamo usato in più?
– <H2> consente di creare dei titoli senza l’uso di tag più “complesse”. Provate a sostituire <H2> con <H1>, <H3>, <H4>, <H5>, <H6>: noterete la differenza in termini di dimensioni del testo.
– Il tag <BR> permette di forzare un ritorno a capo.
– Il tag <P> consente di evidenziare la fine di un paragrafo e l’inizio di uno nuovo. E’ l’unico per cui non è obbligatorio usare il tag di chiusura </P>.
Esercitatevi con il tag font a modificare dimensioni e colore del testo.
Provate, inoltre, a far uso dei seguenti tag:
<b>testo in grassetto</b>
<i>testo in corsivo</i>
<u>testo in sottolineato</u>
I tag possono essere combinati ottenendo, ad esempio:
<i><b>testo in grassetto-corsivo</b></i>
Usate sempre il tasto F12 per ottenere l’anteprima.
Abbiamo visto, quindi, che il tag <BODY> può contenere del testo. Tutto qui? Assolutamente no. Una pagina html può inglobare, oltre al testo, immagini, link (ossia collegamenti ad altre pagine, proprio come in un ipertesto), tabelle, frame, sfondi e i cosiddetti form, i moduli per l’inserimento dati.
Vedremo nella prossima lezione altre possibilità per l’inserimento e l’allineamento di testi, l’uso di sfondi e immagini.
/https://www.ilsoftware.it/app/uploads/2023/05/img_820-1.jpg)
/https://www.ilsoftware.it/app/uploads/2025/01/notifiche-scadenza-certificati-lets-encrypt.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/fibercop-banda-ultralarga-fibra-ottica-italia.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/ragazzo-con-telefono-in-mano.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/wp_drafter_481016.jpg)