Gli strumenti per sviluppatori integrati nel browser Google Chrome si rivelano partner eccellenti per chi è alle prese con la realizzazione di un sito web o per chi necessita di apportare rapidamente modifiche ai fogli di stile e, di conseguenza, al layout grafico delle pagine.
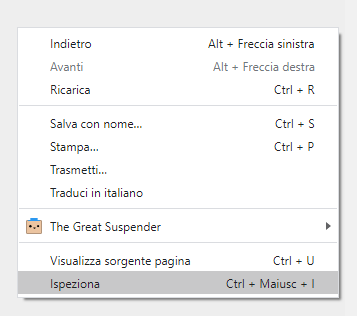
La funzionalità Ispeziona di Chrome (integrata nel menu che appare cliccando con il tasto destro) consente di modificare una pagina web dal browser, in modo istantaneo e senza scaricare alcun file, ad esempio, via FTP.
Ovviamente la modifica sarà applicata solo in locale, temporaneamente ma sarà utile per verificare in anticipo quali interventi possano essere fatti, ad esempio, sui file CSS (fogli di stile) per modificare una pagina web e migliorarne “il look”. In particolare, Ispeziona consente di applicare temporaneamente delle modifiche alla pagina web in corso di visualizzazione in modo da stabilire con certezza il risultato degli interventi, prima ancora di applicarli in via definitiva lato server.
Ispeziona, inoltre, permette di verificare il funzionamento del codice JavaScript presente nella pagina, alterarne il comportamento (si possono ad esempio nascondere elementi che impediscono la corretta visualizzazione di una pagina), controllare quali e quanti elementi vengono scaricati (stabilendo anche quali risorse tendono a ritardare il caricamento, per intero, della pagina) e così via.
Lo stesso strumento si rivela utile allorquando una porzione della pagina web non fosse visibile perché nascosta da un elemento grafico sovrapposto, per stabilire il percorso di qualunque immagine, per estrapolare un oggetto dal resto della pagina.
Come usare la funzionalità Ispeziona di Google Chrome
Dal browser Google Chrome, per accedere rapidamente alla finestra Ispeziona (Strumenti per gli sviluppatori), è sufficiente ricorrere alla combinazione di tasti CTRL+MAIUSC+I oppure cliccare con il tasto destro in un’area della pagina da analizzare e scegliere Ispeziona.

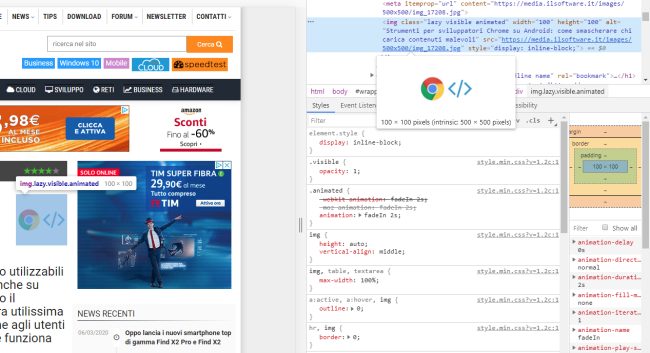
La scheda Elements consente di ispezionare tutti gli elementi contenuti nel DOM della pagina ed eventualmente di modificarli al volo.
DOM (Document Object Model) è la forma strutturata con cui vengono rappresentati gli elementi che compongono la pagina web.
La scheda Console permette di accedere ad una sorta di prompt dei comandi attraverso il quale si può interagire con la struttura della pagina ed effettuare interventi diagnostici.
Sources mostra il codice sorgente di tutti gli elementi che compongono una pagina, sia quelli residenti sul server web che ospita il sito in corso di visita, sia quelli remoti caricati dalla pagina attraverso riferimenti nel DOM.
La scheda Network è utilissima per capire in che modo vengono caricati gli elementi della pagina web e il loro impatto sulla durata del download. Consente anche di rilevare i codici di errore eventualmente restituiti e stabilire quale elemento ha richiesto il caricamento di un altro oggetto.
Nell’articolo Strumenti per sviluppatori Chrome su Android: come smascherare chi carica contenuti malevoli abbiamo visto come la stessa scheda possa essere utilizzata per diagnosticare il comportamento dei siti web caricati sui dispositivi mobili Android.
In questo articolo, incentrato sulle modalità per modificare una pagina web istantaneamente, ci concentreremo però solo sulla scheda Elements.
Cliccando con il tasto destro del mouse su uno specifico elemento visualizzato sulla pagina web e selezionando Ispeziona, Chrome evidenzierà subito tale elemento nel DOM.

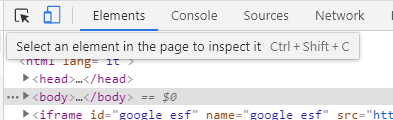
Cliccando sul piccolo pulsante in alto “Select an element in the page to inspect it” quindi facendo clic su un qualunque elemento della pagina web, si avrà la possibilità di intervenirvi direttamente (verrà automaticamente evidenziato nella colonna di destra).

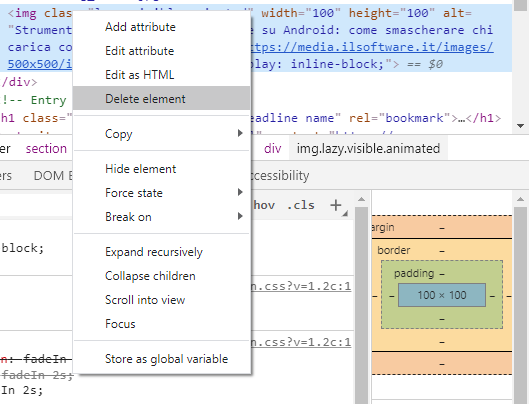
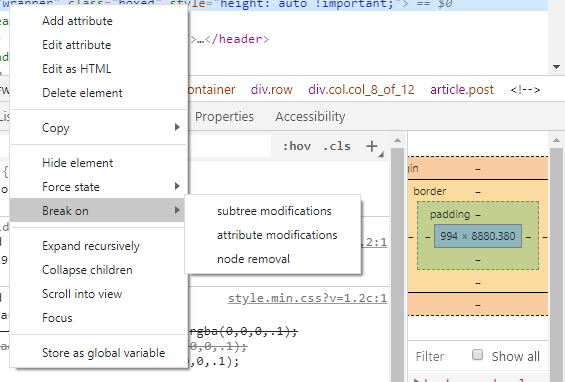
Cliccando col tasto destro del mouse su un qualunque elemento nella colonna di destra e scegliendo Edit attribute si potrà agevolmente modificarlo mentre scegliendo Add attribute è possibile aggiungere un nuovo attributo a un elemento HTML.
Utilizzando Delete element si potrà eliminare l’elemento dalla pagina ed impedirne la visualizzazione (utile ad esempio quando un oggetto sovrapposto non permettesse la lettura di quanto mostrato al livello inferiore).

Senza cancellare un elemento, è possibile nasconderlo aggiungendo ad esempio uno stile style="display:none;" nella tag HTML.
Un qualsiasi elemento può essere spostato semplicemente trascinandolo nella nuova posizione.
Il comando Scroll into view consente di esporre, nell’area visibile della pagina, l’elemento selezionato.
Esaminando un elemento HTML con la funzionalità Ispeziona di Chrome, verranno indicati gli stili (CSS) responsabili dell’aspetto grafico dello stesso oggetto (scheda Styles nella parte inferiore della colonna di destra).
Una volta selezionato un qualsiasi elemento, Ispeziona ne riporta le varie dipendenze.
Il pannello di destra Styles mostra quali regole CSS si applicano all’elemento HTML selezionato, a partire dalla priorità più elevata fino ad arrivare a quella più bassa.
Diventa semplice stabilire se per definire l’aspetto grafico di un elemento HTML siano stati applicati degli stili in maniera diretta, se per l’elemento selezionato valga una regola generale definita nei CSS oppure, ancora, se le regole siano state ereditate.
Nel caso dei CSS, nei casi in cui una regola fosse stata definita più volte, a valere è sempre l’ultima definita in cascata. Nell’area di destra (pannello Styles) di Ispeziona, si troveranno, tipicamente, diverse regole barrate. Ciò significa che tali regole sono state superate da una regola alla quale il browser assegna “la precedenza”.
Le regole ereditate da altri stili vengono chiaramente evidenziate con l’indicazione “Inherited from“.
Disattivando le caselle nel pannello Styles, si possono disattivare uno più stili e verificare immediatamente l’effetto dell’intervento sul “look” della pagina web.
Cliccando sui valori associati a ciascuna proprietà del foglio di stile, si possono effettuare ulteriori modifiche.
È quindi possibile agire sul font (font-family), sulla dimensione dei caratteri (font-size), sull’altezza della riga (line-height, su colore e sfondi (ad esempio, background, background-color e color) su margini, padding e così via.
Qualora ciò risultasse necessario, sarà possibile aggiungere una nuova proprietà ai fogli di stile ed accertarsi subito dei risultati delle proprie modifiche.
Se il layout della pagina o comunque l’aspetto grafico degli elementi venisse modificato via JavaScript e non si riuscisse ad individuare il codice responsabile delle modifiche, è possibile ricorrere ai cosiddetti DOM breakpoints.
Sempre dalla colonna di destra, cliccando col tasto destro del mouse su un elemento HTML quindi scegliendo Break on, si avrà la possibilità di sapere quale JavaScript modifica gli elementi-figli, gli attributi dell’elemento selezionato o provvede a rimuoverlo.

È ovvio ma è bene sottolinearlo: tutte le modifiche che vengono applicate alla pagina web presa in esame non sono definitive e valgono fintanto che non si abbandona la pagina stessa. Effettuando un reload della pagina web, questa sarà visualizzata dal browser nella forma con cui essa viene trasmessa dal server remoto.
Lo strumento Ispeziona si rivela quindi utilissimo per capire rapidamente quali modifiche portano all’effetto sperato. Per renderle definitive, le modifiche applicate in locale dovranno essere annotate quindi apportate successivamente lato server.
/https://www.ilsoftware.it/app/uploads/2023/05/img_11305.jpg)
/https://www.ilsoftware.it/app/uploads/2025/07/estensione-copilot-chat-visual-studio-code-open-source.jpg)
/https://www.ilsoftware.it/app/uploads/2025/07/debug-chip-snapdragon-porta-usb-nascosta.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/gemini-cli-cose-funzionamento.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/programmazione-software-manuale-AI.jpg)