A partire da questa lezione cominceremo ad affrontare di petto la programmazione in .Net. Eviteremo quindi di ripetere cosa sia un linguaggio OOP, cosa sia l’ereditarietà, l’incapsulamento e così via: per il momento cercheremo di conoscere meglio le istruzioni e la sintassi necessaria a far funzionare un’applicazione realizzata con la nuova piattaforma Microsoft. Le novità teoriche ed architetturali introdotte dal nuovo ambiente verranno analizzate in seguito quando vi sentirete più a vostro agio con l’IDE di sviluppo ed avrete appreso le basi della sintassi del Vb.Net.
Abbiamo scelto Vb.Net, per seguire una linea già iniziata da IlSoftware.it nelle lezioni tenute nel corso degli anni parlando di Visual Basic e desumendo che, come lettori assidui di questo portale, abbiate appreso appieno le tecniche programmazionali di Visual Basic 5.0 e 6.0.
Passiamo, senza ulteriori indugi, alla pratica. Ci preme comunque ricordare che .Net permette di realizzare i propri applicativi in molti linguaggi. Vi consigliamo di documentarvi, a tal proposito, rileggendo la precedente lezione introduttiva, consultabile cliccando qui.
Per questa prima lezione pratica abbiamo scelto di realizzare un software di “grande” utilità (l’aggettivo “grande” è fortemente ironico…): svilupperemo una sveglia software che ci avvertirà quando l’ora da noi scelta verrà raggiunta.
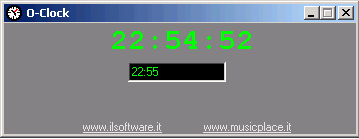
Questo sarà l’aspetto della nostra applicazione dopo che avremo seguito le prossime tre lezioni:

Prima operazione da fare sarà quella di aprire il tool di sviluppo Visual Studio e scegliere la voce Nuovo progetto, Applicazione Windows (dal menù Progetti di Visual Basic), scegliere un nome (noi abbiamo optato per IlSoftwareO-Clock), premere il pulsante OK una volta completato questo primo passo.
A questo punto inizieremo “l’impaginazione” del nostro semplice form. Come la maggior parte degli ambienti di sviluppo, anche .Net crea una form dal nome di Form1, personalmente ritengo che, la nominazione corretta e coerente dei form e dei componenti che questi andranno ad ospitare, contribuisca a mantenere leggibile il codice: per questo motivo ho rinominato la nostra form come MainForm.
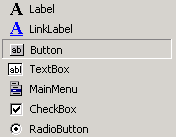
Iniziamo quindi con il dimensionamento della form: larga 360 pixel per un’altezza di 138 pixel. Per il momento inserite nella form un componente textbox ed una label. Per fare questo trascinate dal menù Casella degli strumenti i due componenti, posizionandoli il più similmente possibile alla finestra sopra mostrata. Di seguito abbiamo riportato un’immagine della casella degli strumenti che riassume la lista dei componenti usati più spesso.

Ultimo passo prima di passare al codice vero e proprio consiste nel “trascinare” (dalla casella degli strumenti nella forum) un timer. Anche questo è un componente usato con grande frequenza. Da notare che dopo il trascinamento, il timer, non verrà posizionato nella form principale, ma a differenza della gran parte degli altri componenti, verrà posizionato nella “barra degli strumenti in uso” presente orizzontalmente in basso all’ambiente di sviluppo. Rinominiamo il nostro timer in MinTimer: questa sorta di “orologio” ci permetterà di contare minuti e secondi durante l’esecuzione del nostro applicativo.

La scrittura del codice Vb.Net per novizi
Effettuati questi primi step, passiamo a scrivere un po’ di codice. Clicchiamo sul nostro timer ed effettuiamo uno dei passaggi chiave per il corretto svolgimento dell’intera applicazione. Non appena avrete cliccato due volte sul componente timer, sarà avviata l’autocomposizione di Visual Studio .net, che si occuperà di riempire la chiamata con l’evento più tipico per il componente cliccato.
Nel nostro caso otterremo la creazione della chiamata seguente:
Private Sub MinTimer_Elapsed(ByVal sender As System.Object, _
ByVal e As System.Timers.ElapsedEventArgs) Handles MinTimer.Elapsed
End Sub
All’interno della chiamata, che verrà invocata ogni qualvolta sarà trascorso il limite di tempo che dovrete impostare nella proprietà Interval, passeremo a scrivere il codice che ci permetterà di rendere dinamica la label che abbiamo inserito in precedenza. Questa semplice procedura farà si che ad ogni secondo (Interval = 1000), la label indicante l’ora corrente venga aggiornata con la data in uso nel sistema operativo che esegue l’applicazione:
Private Sub MinTimer_Elapsed(ByVal sender As System.Object, _
ByVal e As System.Timers.ElapsedEventArgs) Handles MinTimer.Elapsed
‘Si verifica ad ogni ripetizione dell’intervallo definito
‘imposta l’ora corrente in uso nel sistema aggiornandola ogni secondo
lblMainHour.Text = TimeString
End Sub
A questo punto è il momento di effettuare il controllo tra la data corrente e la data inserita dall’utente, quando la nostra sveglia dovrà “suonare”. Per far questo inseriamo un semplice controllotra la data inserita e l’ora corrente:
Private Sub MinTimer_Elapsed(ByVal sender As System.Object, _
ByVal e As System.Timers.ElapsedEventArgs) Handles MinTimer.Elapsed
‘Si verifica ad ogni ripetizione dell’intervallo definito
‘imposta l’ora corrente in uso nel sistema aggiornandola ogni secondo
lblMainHour.Text = TimeString
‘Controllo se è l’ora di svegliarsi
If edtHour.Text “” And (edtHour.Text & “:00” = TimeString) Then
‘Mostro il messaggio di sveglia
Sveglia()
End If
End Sub
Come potete vedere, il controllo è davvero “grezzo”: avremo modo, nel corso delle prossime lezioni, di vedere come raffinare questo ed altri generi di controlli. Comunque, il controllo If edtHour.Text “” And (edtHour.Text & “:00” = TimeString) Then
/https://www.ilsoftware.it/app/uploads/2023/05/img_1756-2.jpg)

/https://www.ilsoftware.it/app/uploads/2025/07/estensione-copilot-chat-visual-studio-code-open-source.jpg)
/https://www.ilsoftware.it/app/uploads/2025/07/debug-chip-snapdragon-porta-usb-nascosta.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/gemini-cli-cose-funzionamento.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/programmazione-software-manuale-AI.jpg)