/https://www.ilsoftware.it/app/uploads/2023/05/img_6006.jpg)
Lo sviluppatore ASP.NET può fidare di un nuovo approccio per la realizzazione di pagine web. Nella programmazione “vecchio stile”, infatti, lo sviluppatore doveva per prima cosa cimentarsi con i dettagli di HTML prima di poter mettere a punto una pagina web dinamica. Per modificare la pagina aggiungendo nuovi contenuti, era obbligatoriamente necessario lavorare sulle tag HTML.
ASP.NET risolve il problema utilizzando un modello di più alto livello, i cosiddetti server controls. Tali controlli operano lato server e provvedono a generare in modo automatico codice HTML. I server controls si comportano in maniera molto simile ai controlli presenti, ad esempio, nelle normali finestre di Windows mantenendo informazioni sullo stato ed invocando eventi che possono essere poi gestiti attraverso il codice.
ASP.NET mette a disposizione due insiemi di controlli “server-side” che possono essere incorporati nei form online. Gli HTML server controls sono gli equivalenti lato server per gli elementi HTML standard. Si tratta di controlli ideali per coloro che hanno già esperienza e preferiscono lavorare con le familiari tag HTML. Inoltre, possono essere sfruttati per una migrazione più “dolce” da “classic ASP” dal momento che le modifiche richieste sono più contenute.
I web controls, invece, forniscono una varietà di proprietà per la definizione delle relative caratteristiche e numerosi eventi che ricordano da vicino l’approccio utilizzato nella programmazione di applicazioni “desktop” per Windows. Sotto forma di controlli web sono offerti anche elementi che non trovano una diretta corrispondenza in HTML: è ad esempio possibile fruire comodamente di controlli di validazione, calendari, griglie e così via, molto simili a quelli che si vedono in molte applicazioni desktop.
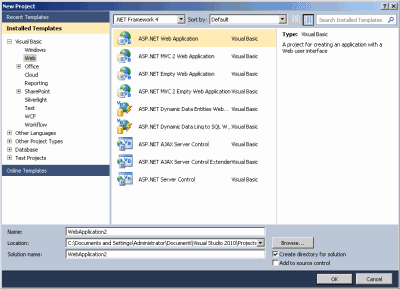
Iniziamo subito con qualche esempio. Innanzi tutto è necessario avviare Visual Studio 2010, cliccare su New project, su Visual Basic, Web ed infine su ASP.NET Web Application.

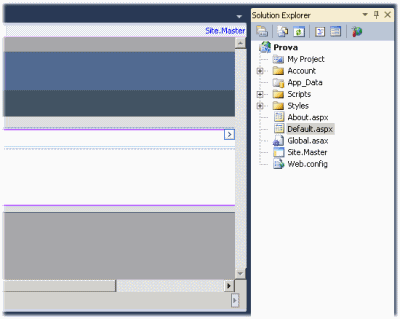
Dopo aver assegnato un nome all’applicazione che ci accingiamo a sviluppare (ad esempio “Prova”), cliccando sul pulsante OK, Visual Studio 2010 genererà un nuovo sito web contenente alcuni file tra i quali: Default.aspx, la home page dell’applicazione web; Default.aspx.vb che ospita il codice della pagina web; web.config, un file di configurazione. La cartella App_Data può essere utilizzata per memorizzare file di dati che saranno impiegati dall’applicazione web. Sveleremo più avanti “l’identità” degli altri file.

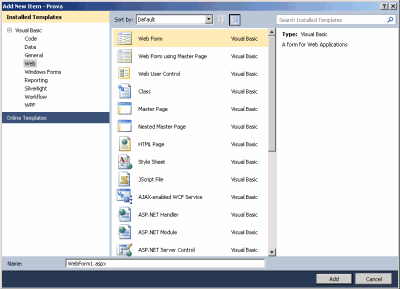
Cliccando sul menù Project, Add new item quindi su Web form, si potrà aggiungere sulla pagina un nuovo form.

In calce alla finestra, nel campo Name, è possibile assegnare il nome da attribuire alla nuova pagina contenente il form. Si può digitare, ad esempio, qualcosa come assegno.aspx e cliccare sul pulsante Add.
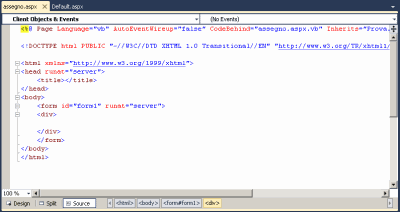
Cliccando su Source, si potrà accedere alla finestra che mostra il codice sorgente della pagina ASP.NET.

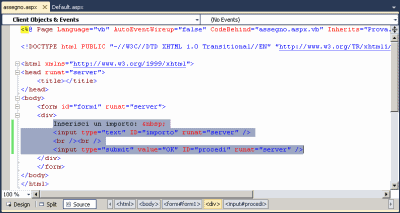
Dopo le direttive iniziali (“page directive”) definite nella prima riga del codice, si noterà come Visual Studio abbia già provveduto, come richiesto, ad inserire un form vuoto. La “page directive” fornisce ad ASP.NET indicazioni di base sulle modalità con cui la pagina deve essere compilata. Qui è indicato, ad esempio, il linguaggio con cui si è provveduto ad effettuare la stesura del codice (in questo caso, Visual Basic).
Tra le tag <div> </div>, inseriamo il codice HTML evidenziato in figura:

In più, rispetto alle tag HTML alle quali si è abituati, c’è l’attributo runat="server". Esso viene aggiunto all’interno di ogni tag che si desidera venga trattata come un “server control”. L’identificativo ID va specificato in corrispondenza di ogni elemento con cui si prevede di interagire da codice.
Si noti come i controlli ASP.NET vengano sempre piazzati all’interno della tag <form>.
Tutti i controlli server HTML sono definiti nel “namespace” System.Web.UI.HtmlControls. Ogni tipo di controllo consta di una classe a sé: la pagina creata definisce, per il momento, tre controlli che sono istanze delle classi HtmlForm, HtmlInputButton e HtmlInputText.
Lavorare sul codice ed eseguire l’applicazione di esempio
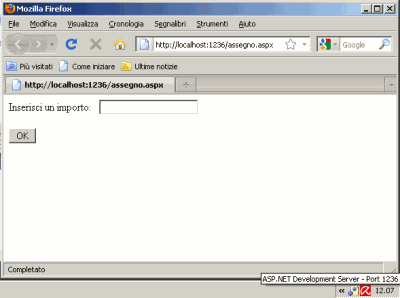
L’applicazione, sebbene ancora non effettui alcuna operazione, può essere eseguita premendo semplicemente sul tasto F5: sarà avviato, in locale, un server web (http://localhost:1234) dove 1234 è la porta utilizzata. Il server web locale risponderà automaticamente ad ogni richiesta di connessione proveniente dal browser web (che sarà, a sua volta, avviato).

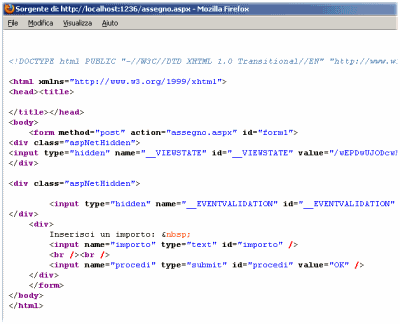
Cliccando su Visualizza, Sorgente pagina nel browser (nell’esempio stiamo utilizzando Mozilla Firefox), si potrà verificare il codice HTML generato da ASP.NET.
Si potranno così esaminare le differenze tra il codice prodotto e quello presente nel file .aspx.
In primo luogo, si può osservare come siano stati eliminati tutti gli attributi runat="server": essi sono hanno infatti alcuna rilevanza per il browser dal momento che si tratta di attributi sconosciuti, privi di significato.
Il campo nascosto __VIEWSTATE, aggiunto al corpo della pagina web, conserva informazioni – in formato compresso – circa lo stato di ogni controllo presente nella pagina stessa. Grazie al campo “viewstate” si può iniziare a trattare una pagina web come un’applicazione continuamente operativa.

Il campo nascosto __EVENTVALIDATION è utilizzato come misura di sicurezza: esso garantisce che ogni evento abbia origine dagli elementi previsti nell’interfaccia utente. Il campo è utilizzato per verificare che non vengano aggiunti campi di input supplementari lato client e che i valori siano quelli attesi dal server.
Iniziamo ad aggiungere del codice affinché la nostra applicazione inizi a compiere qualche operazione. Nel nostro semplicissimo esempio, com’è ovvio, l’evento da utilizzare è quello che si verifica allorquando l’utente dell’applicazione clicchi sul pulsante “OK” (ID="procedi").
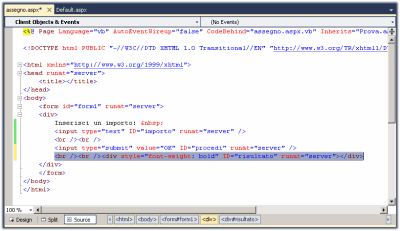
Dopo che l’utente avrà cliccato su “OK”, l’applicazione web dovrà visualizzare un risultato. E’ quindi bene procedere subito all’aggiunta di un nuovo controllo battezzandolo “risultato”. Esso potrà essere inserito subito sotto il pulsante “OK”:

L’attributo style consente di applicare uno stile CSS in modo da formattare il testo. In questo caso si è applicato semplicemente il grassetto (font-weight: bold).
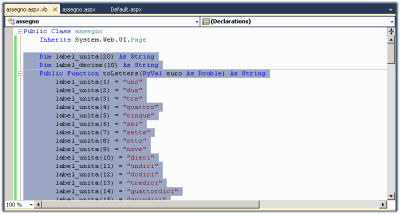
Premendo il tasto F7 è possibile accedere al codice Visual Basic che sovrintende il funzionamento della pagina ASP.NET (file assegno.aspx..vb). E’ possibile passare dal “designer” dell’interfaccia alla finestra del codice utilizzando i pulsanti View code e View designer contenuti in testa al Solution explorer.
Per poter effettuare modifiche al codice dell’applicazione, è necessario verificare che questa non sia in esecuzione (premere eventualmente il tasto Stop debugging nella barra degli strumenti di Visual Studio 2010).
Nella finestra del codice, incollate il contenuto di questo file. Si tratta di alcune funzioni che consentono di trasformare in lettere un importo espresso in cifre. La funzione da invocare è toLetters, che è stata rielaborata a partire da questo esempio per Microsoft Access.

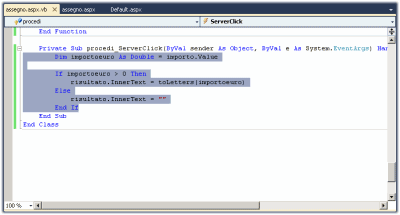
All’interno dell’evento ServerClick del controllo (pulsante) “procedi”, si dovrà quindi incollare quanto evidenziato in figura:

In questo modo abbiamo definito, all’interno della pagina .aspx un unico gestore eventi che si fa carico di recuperare l’importo in euro digitato dall’utente nella casella di testo denominata importo, memorizzarlo in una variabile (importoeuro), trasmetterne il contenuto alla funzione ToLetters e convertire il valore in una stringa letterale. Il risultato dell’elaborazione viene infine inviato alla tag <div> “risultato”.
Premendo il tasto F5, per avviare l’applicazione, si potrà verificare il funzionamento di quanto realizzato.
/https://www.ilsoftware.it/app/uploads/2025/07/estensione-copilot-chat-visual-studio-code-open-source.jpg)
/https://www.ilsoftware.it/app/uploads/2025/07/debug-chip-snapdragon-porta-usb-nascosta.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/gemini-cli-cose-funzionamento.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/programmazione-software-manuale-AI.jpg)