Lo sviluppatore che si trova a dover realizzare un progetto con un qualunque linguaggio troverà in Visual Studio Code un valido alleato.
Si tratta di un editor cross-platform compatibile con Windows, Linux e macOS che permette di evidenziare la sintassi di ciascun linguaggio di programmazione, integra il supporto per il debugging, controllo Git, IntelliSense (il completamento automatico delle istruzioni), possibilità di mantenere aperti più file affiancandone il contenuto in più schede e molto altro ancora. Punto di forza di Visual Studio Code sono le estensioni grazie alle quali – alcune di esse sono molto popolari e utilissime – è possibile ampliare notevolmente le funzionalità del programma (ne parleremo più avanti).
Pur trattandosi di un software Microsoft, Visual Studio Code è gratuito e opensource (il sorgente è disponibile su Github), scaricabile a costo zero facendo riferimento alla pagina di download sul sito ufficiale.
Visual Studio Code poggia il suo funzionamento su Electron, noto framework con cui è possibile realizzare applicazioni Node.js: è veloce e leggero non soffrendo quindi delle problematiche in termini di performance che affliggono alcune app JavaScript.
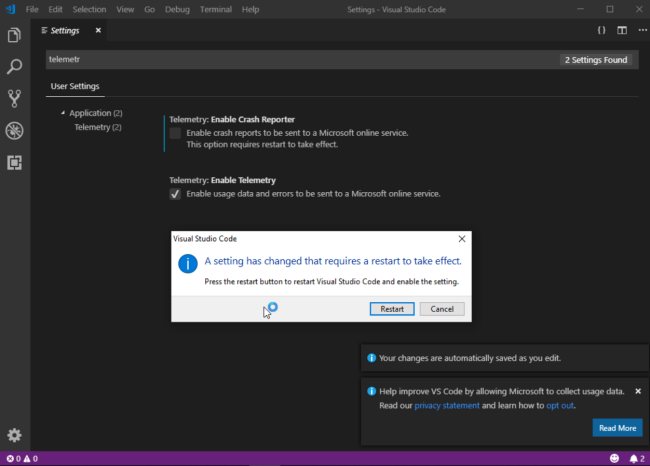
Dopo aver installato Visual Studio Code, innanzi tutto, è possibile disattivare la raccolta dei dati di telemetria qualora non si volesse partecipare al programma per il miglioramento del prodotto avviato da Microsoft. Per far ciò basta cliccare su File, Preferences, Settings quindi inserire telemetry nella casella di ricerca disattivando quindi entrambe le caselle in figura.

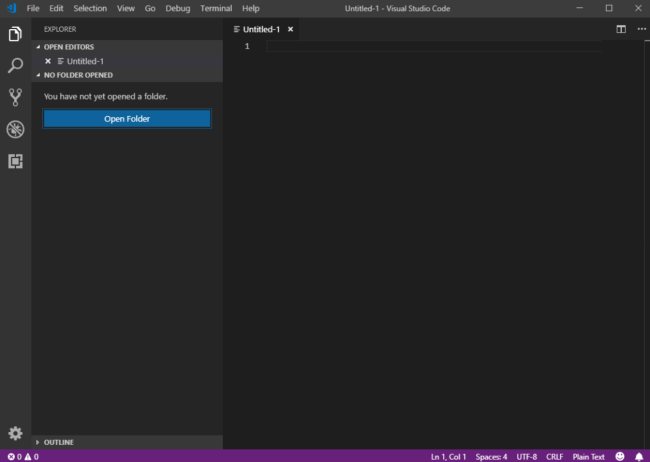
Per iniziare a usare Visual Studio Code, suggeriamo di impostare dapprima una cartella di lavoro. Suggeriamo di cliccare sulla prima icona posta nella colonna di sinistra (Explorer) quindi sul pulsante Open folder.
In questo modo si potrà selezionare e impostare una cartella di lavoro.

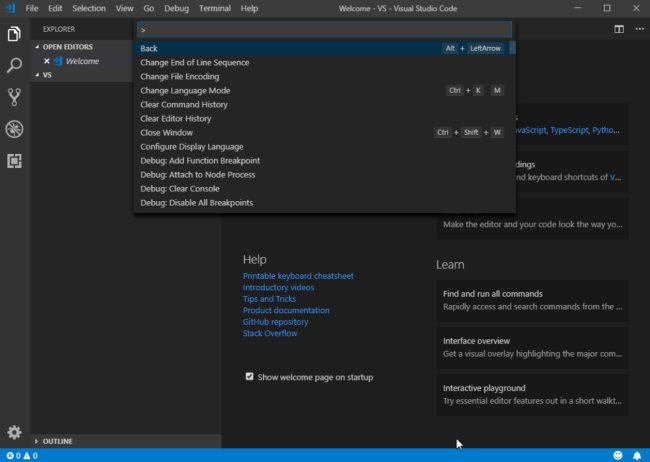
Visual Studio Code è un editor davvero completo: per alcuni utenti può quindi risultare ostico ricordare la posizione di ogni singolo comando all’interno dei menu.
Per superare questa difficoltà consigliamo di utilizzare la combinazione di tasti CTRL+MAIUSC+P che permette di accedere istantaneamente alla lista dei comandi utilizzabili. Una pratica casella di ricerca dà modo di individuare subito la funzione di proprio interesse.

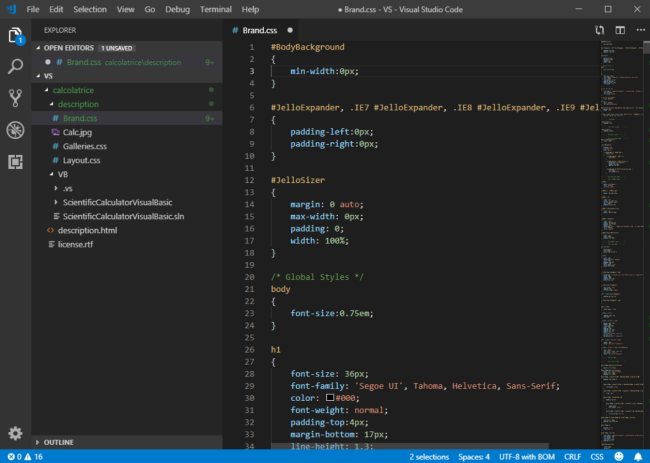
L’editor Microsoft consente anche di utilizzare una funzionalità davvero utile: cliccando in un punto del file da modificare si porterà il cursore all’inizio del testo da modificare. Tenendo premuto il tasto ALT quindi cliccando altrove, si potranno creare altri cursori per l’inserimento del testo. Così facendo, è possibile agire contemporaneamente su più parti del file.

Da ricordare anche i tasti F12 e ALT+F12: durante lo sviluppo del codice, infatti, capita spesso di non ricordare dove si sono definite delle funzioni. Le due combinazioni di tasti permettono, rispettivamente, di portarsi in corrispondenza della definizione o di visualizzarla in modalità inline senza abbandonare il file sul quale si sta lavorando.
Si tratta di una funzionalità di indubbia utilità che dispensa il programmatore dal dover effettuare una ricerca manuale all’interno del contenuto dei file che compongono il suo progetto.
La funzionalità di ricerca all’interno di tutti i file è comunque presente ed è ugualmente efficace: premendo CTRL+MAIUSC+F si possono cercare tutte le occorrenze di una medesima stringa all’interno dell’intero progetto.
Allo stesso modo, selezionando una variabile o un metodo quindi premendo F2 è possibile cambiarne il nome, in automatico, all’interno di tutti i file che compongono il progetto (con CTRL+F2 Visual Studio Code effettuerà le modifiche limitandosi solo al file corrente).

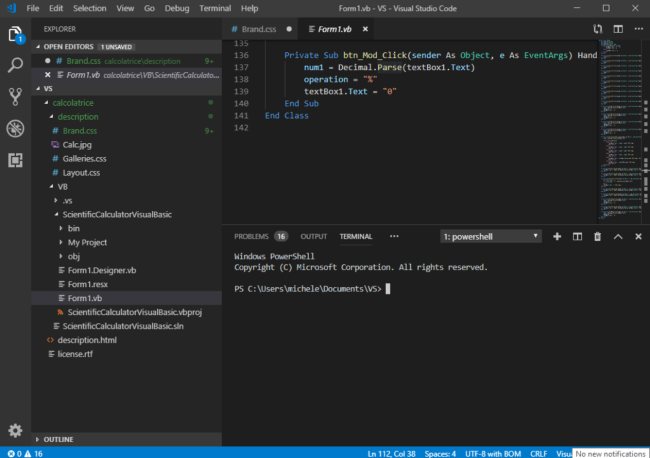
Visual Studio Code permette inoltre di accedere direttamente a una finestra del terminale: basta cliccare sul menu Terminal quindi sulla voce New terminal (è possibile aprirne, all’occorrenza, più di una).
Infine, è bene sapere che l’interfaccia di Visual Studio Code può essere personalizzata installando uno dei tanti temi gratuiti disponibili sul sito Microsoft.
Come installare le estensioni in Visual Studio Code
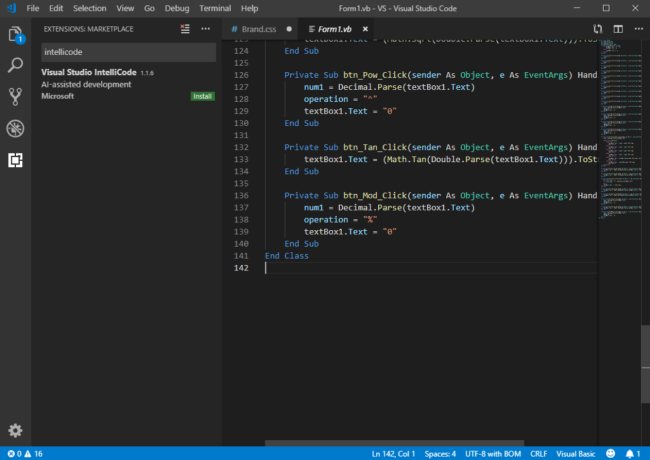
Per aggiungere delle estensioni in Visual Studio Code basta cliccare sul pulsante Extensions posto nella colonna di sinistra.

Tra le estensioni più interessanti e utili da installare ci sono sicuramente Intellicode che permette di usare l’intelligenza artificiale per aiutare l’utente nella scrittura del codice (la funzione IntelliSense all’ennesima potenza); Path IntelliSense che permette di beneficiare del completamento automatico per ciò che riguarda percorsi e nomi di file; GitLens che aiuta a gestire la pubblicazione dei progetti su Github visualizzando immediatamente le differenze in termini di codice; Bracket Pair Colorizer aiuta a districarsi nel caso di codice profondamente nidificato (colora in modo differente le parentesi che accolgono il corrispondente blocco di codice); REST Client permette di provare il funzionamento di una API REST senza abbandonare l’editor Microsoft (quindi senza ricorrere al browser o a tool specializzati; si possono inviare facilmente richieste HTTP o comandi cURL); Code Time aiuta a tenere traccia (mostrando resoconti giornalieri, settimanali e mensili) del tempo che si è dedicato allo sviluppo di un determinato progetto.
/https://www.ilsoftware.it/app/uploads/2023/05/img_19189.jpg)
/https://www.ilsoftware.it/app/uploads/2025/07/estensione-copilot-chat-visual-studio-code-open-source.jpg)
/https://www.ilsoftware.it/app/uploads/2025/07/debug-chip-snapdragon-porta-usb-nascosta.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/gemini-cli-cose-funzionamento.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/programmazione-software-manuale-AI.jpg)