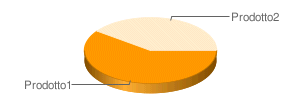
Tra i tanti servizi che Google mette a disposizione c’è anche Chart attraverso il quale è possibile generare dinamicamente grafici di ogni genere. Ad esempio, provate a cliccare qui: Google Chart produrrà immediatamente un grafico a torta sotto forma di immagine .PNG.
Provate però a copiare l’URL nella barra degli indirizzi e ad esaminarlo: esso contiene tutte le informazioni da trasmettere a Google per la generazione dello schema grafico. E’ immediato riconoscere, tra i vari parametri, la dimensione da assegnare al grafico (variabile chs), i valori degli elementi (chd)., i nomi degli stessi (chl).
Lo sviluppatore avrà già compreso l’utilità di un servizio del genere: utilizzando i linguaggi di programmazione più disparati, è sufficiente passare a Google Chart, in modo dinamico, i valori desiderati per ottenere immediatamente un grafico contenente tutte le informazioni trasmesse.
La variabile cht indica a Google Chart quale tipo di grafico si intende utilizzare.
Si noti, inoltre, come le etichette (chl) siano separate da una pipe (|) mentre i valori (chd) da una virgola.

Per includere il grafico generato da Google Chart in una qualsiasi pagina html, è sufficiente utilizzare il codice seguente:
<img src="http://chart.apis.google.com/chart?
chs=300x100
&chd=t:60,40
&cht=p3
&chl=Prodotto1|Prodotto2"
alt="Grafico di esempio" />
Con un linguaggio di scripting come PHP o ASP, è possibile inserire dinamicamente i valori desiderati all’interno del codice html sopra riportato in modo da produrre di volta in volta i grafici d’interesse.
I dati da trasmettere possono essere codificati. Sul sito di Google è presentata una semplice funzione Javascript utilizzabile allo scopo (ved. questa pagina).
A questo indirizzo è possibile trovare elencate, invece, tutte le tipologie di grafici che possono essere creati servendosi di Google Chart. Se per richiedere la produzione di un grafico a torta è sufficiente assegnare il valore p3 al parametro cht, per richiedere un istogramma, ad esempio, basta usare i valori bhs o bvs, a seconda che le barre debbano essere visualizzate in orizzontale od in verticale.
Inserendo alcuni parametri aggiuntivi nell’URL trasmesso a Google Chart, è possibile regolare liberamente colori, stili ed altre interessanti preferenze.
/https://www.ilsoftware.it/app/uploads/2023/05/img_4852-1.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/wp_drafter_481104.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/bs0.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/wp_drafter_479818.jpg)
/https://www.ilsoftware.it/app/uploads/2025/05/ss0.jpg)