/https://www.ilsoftware.it/app/uploads/2025/05/attacco-tipografico-chrome-legatura-font.jpg)
I font digitali supportano le legature, ovvero la sostituzione automatica di sequenze di caratteri con un singolo glifo visivamente più armonico. Storicamente, queste sostituzioni miglioravano la leggibilità di coppie come “fi” o “fl”. Tuttavia, la funzionalità è stata ampliata — e in alcuni casi abusata — per supportare combinazioni complesse, inclusi emoji multipli o loghi stilizzati. Jeffrey Yasskin spiega che sfruttando una legatura contenuta nel font Google Sans, un dominio come googlelogoligature.net può apparire graficamente come Google.
Yasskin è un esperto di tecnologie web e sviluppatore coinvolto nel World Wide Web Consortium (W3C). È noto per aver progettato l’API Web Bluetooth e l’interfaccia di sicurezza associata, che ha permesso a browser come Chrome, Edge, Samsung Internet e Opera di implementare la funzionalità in modo sicuro. Il suo lavoro ha anche aperto la strada a diverse altre API per dispositivi, come WebUSB, Web Serial, WebHID e Web NFC.
Anche i font possono essere utilizzati per ingannare gli utenti e utilizzati negli attacchi phishing
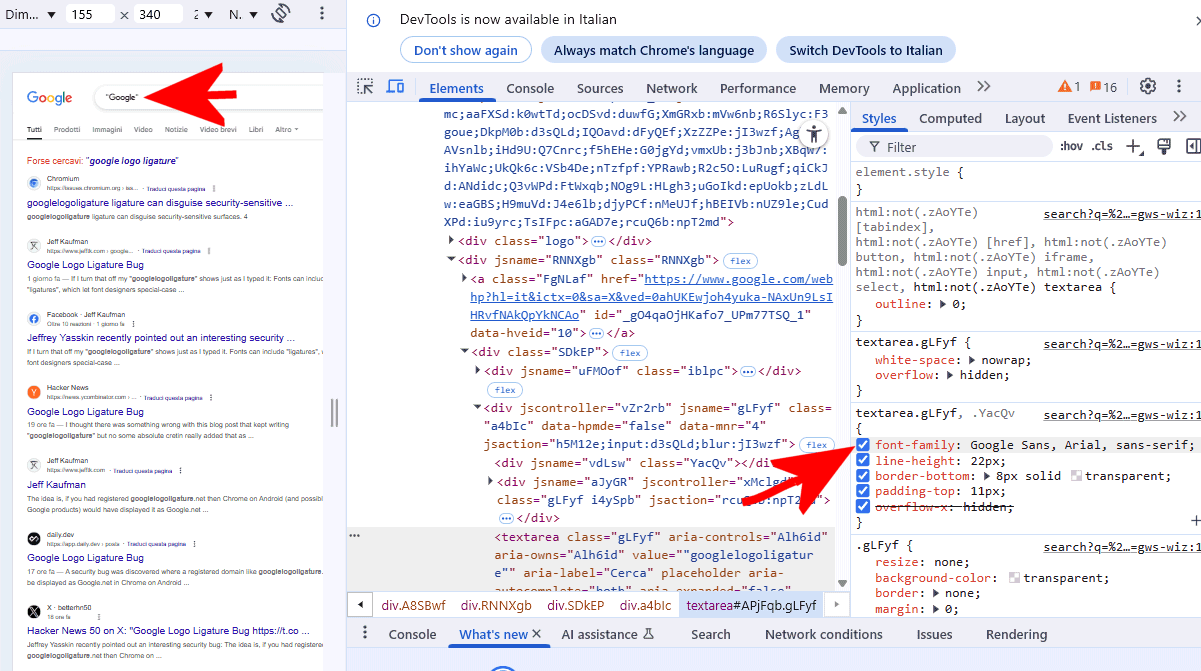
Provate a cercare, su Google Search, la stringa "googlelogoligature": su tanti dispositivi e configurazioni, il testo cercato appare come “Google” nel titolo o nei risultati. Questo accade perché il font usato include la legatura che trasforma visivamente l’intera parola.
Nel caso specifico, il font Google Sans contiene una legatura definita per la stringa googlelogoligature. Quando questa sequenza di caratteri è visualizzata utilizzando lo specifico font, è resa graficamente in una forma quasi identica al logo ufficiale di Google. Pertanto, un dominio registrato da testi – ad esempio googlelogoligature.net – potrebbe trarre in inganno gli utenti, mostrandosi visivamente come Google.net nei dispositivi o browser che utilizzano Google Sans per il rendering del testo.
Dopo aver cercato "googlelogoligature" su Google, premete infatti il tasto F12 per accedere agli Strumenti per gli sviluppatori quindi selezionate ad esempio la casella di ricerca e disattivate infine la corrispondente regola CSS font-family. Vedrete che rimuovendo il riferimento al font Google Sans, il testo tornerà a mostrare "googlelogoligature".

Un rischio per la sicurezza: contenuti controllati da attaccanti
Il problema è severo se si considera che Google Sans è utilizzato anche in contesti in cui il testo visualizzato è controllato dall’utente o da fonti esterne. Ad esempio, un sito che consente commenti, nomi utente o altri contenuti dinamici, potrebbe inconsapevolmente mostrare testi manipolati visivamente per apparire come nomi o marchi autorevoli.
In scenari di sicurezza — come login, prompt di autorizzazione, o schermate di permesso — l’uso di un font con legature non neutre può aprire la strada a vulnerabilità di tipo visivo, in cui l’utente crede di interagire con un’entità attendibile (i.e. Google) quando in realtà sta comunicando con un attore malevolo.
Non è un problema di Unicode, ma un abuso di design tipografico
Inizialmente, si sarebbe potuto pensare a una vulnerabilità legata a Unicode, simile agli attacchi omografici (come usare “ɢ” al posto di “G”). Tuttavia, il trucco qui non risiede nei caratteri, ma nella loro rappresentazione grafica — ovvero, nel modo in cui il font interpreta determinate sequenze come immagini predefinite.
/https://www.ilsoftware.it/app/uploads/2026/01/chrome-browser-agentico-AI-auto-browse.jpg)
/https://www.ilsoftware.it/app/uploads/2025/03/google-chrome-vulnerabilita-mojo.jpg)
/https://www.ilsoftware.it/app/uploads/2026/01/windows-11-chrome.jpg)
/https://www.ilsoftware.it/app/uploads/2025/06/Gemini_google-chrome.jpg)