Con il lancio di Edge 120, versione più aggiornata del browser Microsoft di derivazione Chromium, i tecnici della società di Redmond hanno presentato una versione completamente rivista e migliorata degli Strumenti per gli sviluppatori. Abbiamo già presentato cos’è il debugger Chrome e come può essere utilizzato, ad esempio, per rilevare e risorse i problemi nel codice JavaScript. Gli Edge DevTools sono la versione “personale” di Microsoft che presenta la sua idea degli strumenti per gli sviluppatori integrati nel browser, attivabili come sempre premendo il tasto F12 mentre si visualizza una qualsivoglia pagina Web.
Edge DevTools: cosa sono e come si presentano i nuovi strumenti per gli sviluppatori
In una nota pubblicata in queste ore, Microsoft spiega che i nuovi Edge DevTools sono il risultato di circa due anni di lavoro. L’obiettivo primario dei tecnici dell’azienda di Redmond era quello di ridurre la curva di apprendimento e la complessità degli strumenti. Così, gli esperti hanno lavorato per guardare a tre finalità principali:
- Creare una scheda di benvenuto che possa essere utile sia per coloro che vogliono imparare, sia per chi desidera rimanere aggiornato.
- Aggiungere la possibilità di personalizzare l’interfaccia utente in modo da renderla adattabile alle esigenze degli utenti.
- Integrare una nuova barra delle attività per rendere più facile riconoscere e scoprire gli strumenti disponibili.

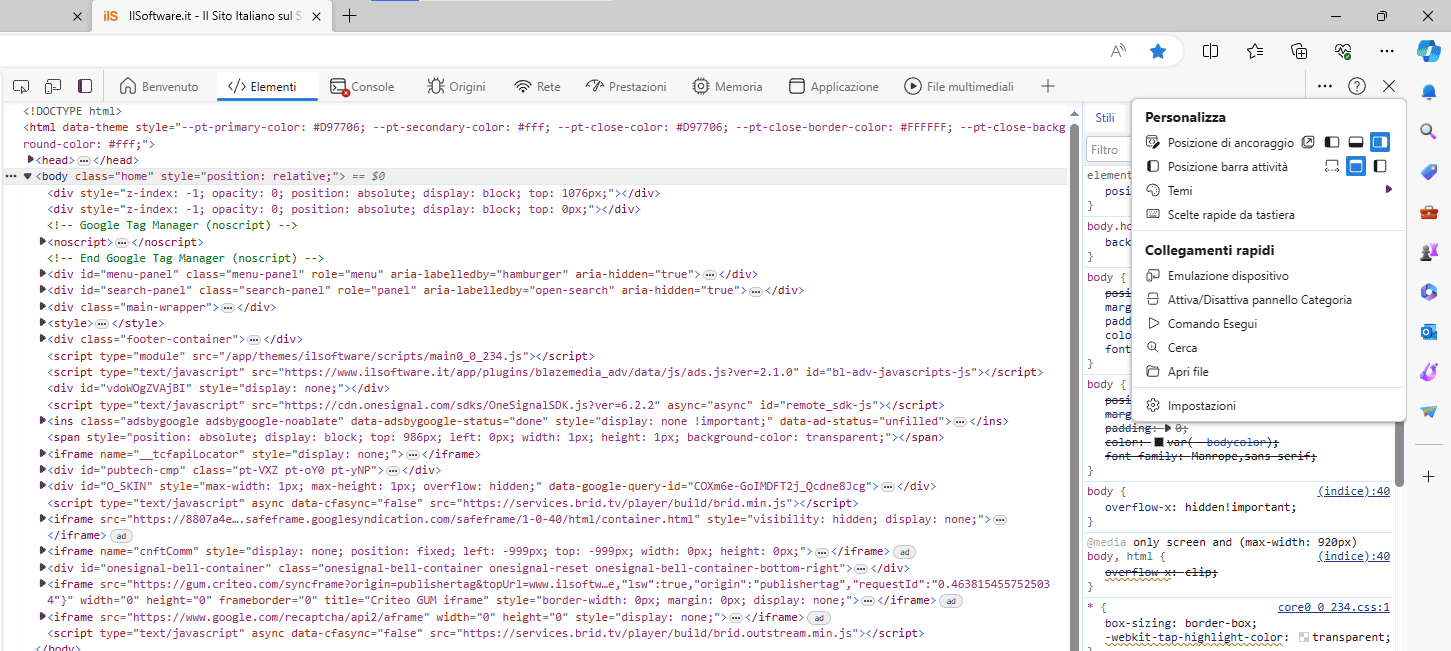
La nuova barra delle attività è la prima vera novità che si nota premendo il tasto F12 in Edge 120 e versioni successive. Ogni strumento è rappresentato da un’icona e i tool disponibili possono essere aggiunti liberamente o ancorati sui vari lati dello schermo.
Le icone di errore, avviso e quelle che segnalano potenziali problemi sono ora mostrate in Edge DevTools all’interno dello strumento corrispondente, in modo da non “accalcare” troppe informazioni nella parte destra dell’interfaccia.
La nuova Visualizzazione rapida di Edge DevTools
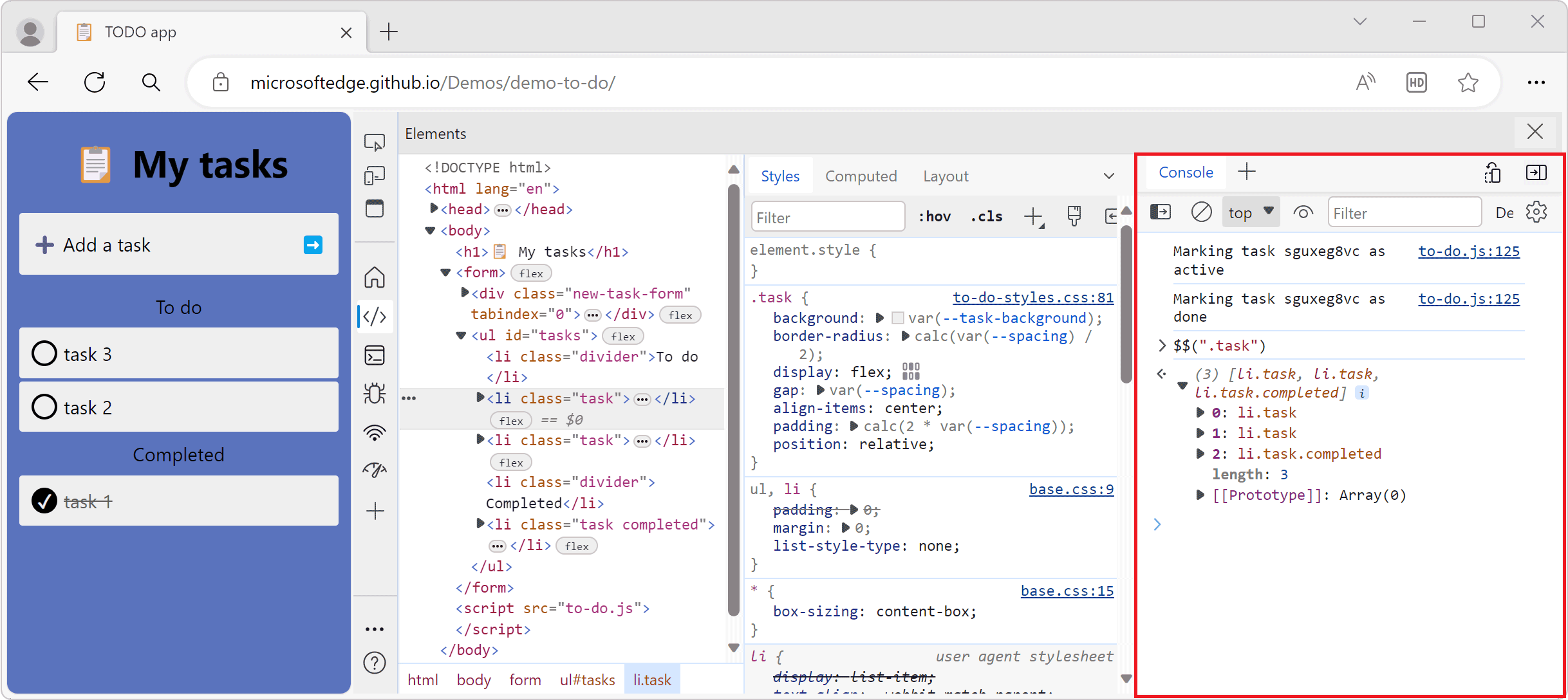
Gli sviluppatori Web che si servono dei nuovi Edge DevTools, possono beneficiare della Visualizzazione rapida, ad esempio, per utilizzare contemporaneamente sia lo strumento Elementi che lo strumento Console.
Con più spazio a disposizione in orizzontale, si può fare comparire la Visualizzazione rapida verticalmente, a destra dello strumento che si sta al momento utilizzando.

In passato c’erano più posizioni nell’interfaccia utente per trovare gli strumenti. Un nuovo pulsante unificato Altri strumenti rende molto più semplice accedere ai tool che via via si ha la necessità di richiamare.
Quando non si avesse più bisogno di uno strumento e si volesse recuperare spazio nell’interfaccia utente, basta semplicemente cliccare con il pulsante destro del mouse sulla scheda dello strumento per visualizzare un menu contestuale che permette di rimuovere il tool oppure spostarlo nella Visualizzazione rapida o nella barra delle attività.
/https://www.ilsoftware.it/app/uploads/2023/12/edge-devtools-2023.jpg)
/https://www.ilsoftware.it/app/uploads/2025/07/estensioni-edge-ios-iphone.jpg)
/https://www.ilsoftware.it/app/uploads/2025/02/mozilla-firefox-ESR-windows-7.jpg)
/https://www.ilsoftware.it/app/uploads/2025/07/blocco-chrome-microsoft-family-safety.jpg)
/https://www.ilsoftware.it/app/uploads/2025/07/motw-windows-salvataggio-pagine-web-pericoloso.jpg)