/https://www.ilsoftware.it/app/uploads/2024/02/browser-interop-2024.jpg)
Vi ricordate le incompatibilità di Internet Explorer con gli standard per il Web? Fino a qualche anno fa, chi era chiamato a sviluppare applicazioni Web doveva lanciarsi in delicati equilibrismi per garantire la compatibilità con tutti i browser disponibili sul mercato. E nonostante gli sforzi profusi, c’era sempre qualche programma per navigare online che si comportava in maniera difforme rispetto agli altri. Fortunatamente, grazie al lavoro del World Wide Web Consortium (W3C) e al maggior dialogo tra gli sviluppatori di browser, le cose sono migliorate.
Cos’è il progetto Interop 2024, per rendere i browser interoperabili
Microsoft, Apple, Mozilla, Google hanno congiuntamente annunciato la prosecuzione della collaborazione reciproca al fine di rendere ancora migliori i browser moderni e offrire un’esperienza utente coerente su tutte le piattaforme. L’obiettivo è raggiungere una configurazione stabile in cui ciascuna tecnologia, e di conseguenza ogni applicazione Web, funzionino allo stesso modo in ogni browser. Indipendentemente dal fatto che si utilizzi Edge, Safari, Firefox o Chrome, tutti i siti Web dovrebbero offrire la stessa esperienza e uguali funzionalità.
L’alleanza ha preso forma nel 2021 con il nome di Compat 2021. Nel 2022, i produttori di browser Web hanno lanciato Interop 2022 proprio con l’intento di ottimizzare l’interoperabilità dei browser individuando i punti critici per gli sviluppatori. Insieme, Microsoft, Apple, Mozilla, Google e altre società hanno implementato numerosi miglioramenti alla piattaforma Web e ora sono pronte a proseguire con la loro joint venture.
Quest’anno il progetto Interop 2024 si concentra su diverse aree, come layout, architettura CSS, elementi HTML e altro ancora. Microsoft afferma che Compat e Interop hanno ridotto significativamente il numero di incoerenze nei browser quando si utilizzano flexbox e griglie, ma esistono ancora alcune differenze. Pertanto, i partecipanti a Interop 2024 hanno deciso di fare del layout Web una delle loro principali aree di interesse quest’anno.
Verificate il punteggio del vostro browser
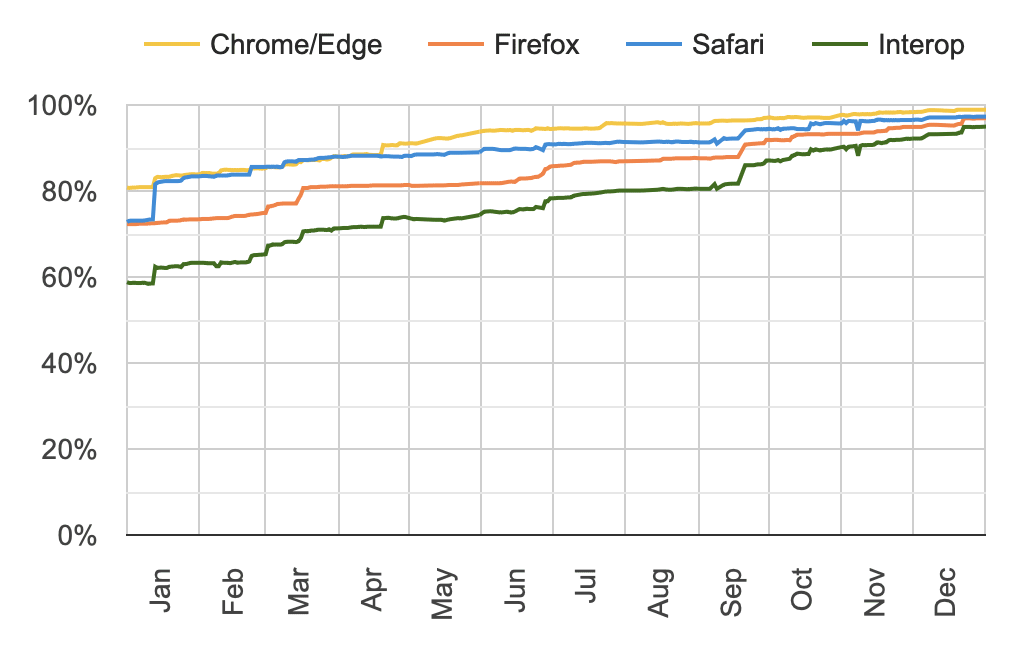
I partecipanti all’iniziativa Interop 2024 si sono accordati anche su un sistema di punteggio condiviso che permetta di valutare quanto ogni singola versione di ciascun browser Web risulti interoperabile e in linea con il comportamento dei prodotti concorrenti.
Il grafico che riproduciamo di seguito, mette in evidenza come – nel giro di un anno – tutti i browser abbia superato i test per ogni singola funzionalità (linea di colore verde).

La Interop 2024 Dashboard riassume il comportamento di ogni browser e mette in evidenza le aree nell’ambito delle quali debbono ancora essere compiuti dei passi in avanti. Valori percentuali che toccano il 100% o vi si avvicinano, suggeriscono un elevato grado di interoperabilità e massima aderenza agli standard per il Web.
È inoltre possibile notare che le attuali versioni stabili dei browser Web sono molto meno interoperabili rispetto a quelle non definitive (pulsante Experimental): ciò è dovuto al fatto che gli sviluppatori stanno via via implementando le ottimizzazioni nelle versioni di anteprima, che diverranno a loro volta stabili nel giro di alcuni mesi.
CSS Font Enhancements: nuovo standard tipografico per il Web
La gestione della dimensione del carattere è una componente essenziale per garantire una lettura agevole e uniforme. L’implementazione di font-size-adjust combinata con il valore from font consente ai progettisti di ottenere una coerenza visiva tra famiglie di caratteri multiple. Questa funzionalità assicura che i caratteri si adattino armoniosamente rispettando l’altezza di riferimento specificata. Un passo avanti significativo nella creazione di layout tipografici omogenei e piacevoli. E una buon approccio per evitare fenomeni di CLS così penalizzati da parte di Google nell’ambito del programma Web Vitals.
WebSocket Security: sicurezza e comodità per le comunicazioni bidirezionali
La gestione delle connessioni WebSocket ha rappresentato una vera e propria sfida, richiedendo l’uso di schemi non HTTP(S). I browser aprono all’utilizzo di URL HTTP(S) standard, semplificando notevolmente il processo di implementazione.
IndexedDB Evolution: archiviazione dati lato client
Si chiama IndexedDB quella potente API che facilita l’archiviazione di dati lato client. Presente nei browser dal 2011, nel contesto di Interop 2024 assume un’importanza cruciale al fine di garantire piena interoperabilità tra le versioni 2 e 3. La collaborazione all’interno del progetto Interop contribuirà a consolidare le implementazioni e a garantire uniformità nell’uso di questa fondamentale risorsa per lo storage client-side.
I progressi nel supporto di CSS Grid e Flexbox
CSS Grid e Flexbox sono diventati pilastri per la creazione di layout avanzati, con Subgrid aggiunto nel progetto Interop del 2023. Sebbene il supporto sia solido, l’attenzione è ora focalizzata sull’ulteriore miglioramento dell’interoperabilità, specialmente in scenari complessi. Gli sviluppatori possono adottare con fiducia queste tecnologie, sapendo che sono supportate in modo robusto, ma il lavoro prosegue per affinare ulteriormente questi strumenti essenziali di layout su tutti i browser.
Pointer and Mouse Events: per migliorare la gestione dell’input
Gli eventi Pointer rappresentano un modello unificato per la gestione dei dispositivi puntatori come mouse, penne e touchscreen. Nel corso del progetto Interop, l’area di focus sui Pointer and Mouse Events ha evidenziato progressi significativi, portando il tasso di successo dei test dall’34% all’81%. Sebbene ciò rappresenti un notevole miglioramento, l’attenzione rimane su ulteriori perfezionamenti per garantire un’esperienza di input coesa su tutte le piattaforme.
PopOver HTML: famework integrato per i messaggi a comparsa
L’attributo PopOver in HTML rappresenta una nuova frontiera nella creazione di overlay e popup all’interno del browser. Offre infatti agli sviluppatori un modo integrato per gestire elementi che appaiono e scompaiono su diverse sezioni della pagina. Supportato in Chrome e Safari già dal 2023, l’attributo è stato recentemente aggiunto nelle versioni di Firefox Nightly.
Relative Color Syntax: masima flessibilità nel design delle pagine
Utilizzando i fogli di stile, designer e sviluppatori Web possono comporre pagine utilizzando combinazioni cromatiche che, a loro volta, facciano riferimento ad altri colori. Safari ha introdotto per primo questa caratteristica, capace di aumentare significativamente la flessibilità delle applicazioni. Successivamente, Chrome ed Edge hanno seguito la stesa impostazione.
requestVideoFrameCallback: ottimizzazione dinamica del layout video
La gestione dinamica del layout per i video integrati nelle pagine Web può risultare complessa, specialmente quando le dimensioni dei frame variano. L’API requestVideoFrameCallback offre agli sviluppatori la possibilità di ottenere informazioni sui frame video, consentendo la regolazione dinamica del layout. Anche se già supportata, la sua inclusione in Interop 2024 sottolinea l’impegno a garantire un supporto completo e duraturo per questa utile funzionalità.
Scrollbar Styling: personalizzazione dell’aspetto della barra di scorrimento
La personalizzazione dell’aspetto delle barre di scorrimento è una richiesta piuttosto sentita dagli sviluppatori. La sua inclusione in Interop 2024 punta a standardizzare questa caratteristica, garantendo la coerenza tra i browser e offrendo maggiore libertà creativa.
Innovazioni nei CSS con @starting-style e transition-behavior
L’introduzione di @starting-style e transition-behavior in Chrome e Safari ha permesso di offrire una modalità efficace per gestire lo stile delle transizioni. Attualmente, il meccanismo non è supportato da Firefox ed Edge. L’inserimento del progetto Interop 2024 è fondamentale per consolidare e generalizzare queste funzionalità
Text Directionality: semplificare la gestione dell’orientamento del testo nelle pagine
La direzionalità del testo è una questione complessa, soprattutto con lingue che seguono approcci differenti. L’elemento di direzionalità del testo semplifica notevolmente la gestione di queste sfide. Tuttavia, è essenziale un coinvolgimento completo di tutti i browser per garantire che questa funzionalità diventi uno standard globale, ed è ciò che Interop 2024 mira a ottenere.
text-wrap: balance. Per l’ottimizzazione dei layout multi-colonna
I layout multi-colonna sono uno strumento efficace, ma la proprietà text-wrap: balance, implementata in Chrome e Safari, affronta il problema dello spazio bianco eccessivo che generalmente è presente tra le colonne. Con il supporto di Firefox, l’alleanza Interop 2024 risulta fondamentale per garantire uniformità tra i browser, fornendo agli sviluppatori uno strumento efficace per bilanciare il testo tra le colonne.
/https://www.ilsoftware.it/app/uploads/2025/07/wp_drafter_482766.jpg)
/https://www.ilsoftware.it/app/uploads/2025/02/ILSOFTWARE-2.jpg)
/https://www.ilsoftware.it/app/uploads/2025/07/estensioni-edge-ios-iphone.jpg)
/https://www.ilsoftware.it/app/uploads/2025/02/mozilla-firefox-ESR-windows-7.jpg)