La competizione tra i browser web si fa sempre più serrata. Con un mercato che già offre una possibilità di scelta mai vista in passato, i principali “player” stanno affilando le loro armi per rilanciarsi in gara con prodotti nuovi che spesso si presentano come forieri di novità del tutto “inedite”. Il quadro attuale vede sempre (fonte: Netapplications) Internet Explorer come il browser più utilizzato in assoluto (60,4%) seguito da Firefox (22,93%), Chrome (7,52%), Safari (5,16%) ed Opera (2,37%).
Internet Explorer è il prodotto che nel corso degli anni ha perso la fetta più ampia della sua quota di mercato: appena due anni fa il browser di Microsoft godeva del 74,18% degli utenti ed ancor prima le cifre erano ancor più ragguardevoli. Firefox è il prodotto che ha immediatamente sfruttato le difficoltà di Internet Explorer proponendosi come alternativa stabile, veloce e sicura. Tanto da essere quasi arrivato al 25% di share. Negli ultimi mesi, altri browser (Google Chrome in testa) hanno iniziato a sottrarre parte delle quote di mercato di Firefox mentre Internet Explorer si è mantenuto pressoché stabile.
Ad aver guadagnato di più nell’ultimo biennio è sicuramente Google Chrome, passato dall’1,1% di settembre 2008 al 7,52% dell’agosto 2010.
La flessione di Firefox è probabilmente da ricondursi, da un lato, alle performance piuttosto modeste che la più recente versione del browser (3.6.x) ha fatto registrare in fase di gestione ed esecuzione del codice JavaScript. Dall’altro lato, va registrata l’abilità di Google che ha via a via arricchito il suo browser di nuove funzionalità mentre – a parte la novità “sotto il cofano” dell’impiego di un processo separato per i plugin installati (ved., in proposito, questi articoli) – Firefox è rimasto pressoché lo stesso negli ultimi mesi (fatta eccezione per l’efficace e tempestiva risoluzione di bug e vulnerabilità).
Ecco quindi che Mozilla sta lavorando ad un Firefox 4.0 tutto nuovo che sappia tornare ad imporsi in modo più deciso. Microsoft, dal canto suo, vorrebbe riportare allo splendore Internet Explorer dando un netto taglio al passato del browser ed evitando di commettere quegli errori che ne hanno condizionato le versioni 7.0 e 8.0.
La battaglia tra browser sembra concentrata su quattro aspetti:
interfaccia grafica: la tendenza è quella di rendere il browser un software il più possibile “amichevole”. L’interfaccia a cui stanno guardando i vari prodotti è una soluzione chiara e pulita che evita la comparsa di pulsanti e messaggi superflui. Per guardare anche al concetto di sito web come applicazione.
prestazioni: il banco di prova dei browser sta divenendo sempre più spesso l’esecuzione di codice JavaScript. Eseguire rapidamente tale codice significa migliorare la navigazione sul web dell’utente. Oggi ci sono decine di applicazioni web che fanno pesante uso di JavaScript (sfruttando anche librerie piuttosto evolute e complesse). Utilizzando il browser e siti web “ad hoc” si possono elaborare testi, pianificare progetti e modificare fotografie digitali. Per questo l’aspetto prestazionale è fondamentale. Inoltre, tutti i principali vendor stanno guardando sempre più all’accelerazione hardware: le capacità computazionali della scheda video vanno sfruttate per velocizzare la gestione degli elementi grafici presenti nelle pagine web.
sicurezza: l’aspetto sicurezza ha senza dubbio una valenza cruciale. Qui conta l’abilità dei tecnici della software house produttrice del browser che devono saper reagire tempestivamente alla scoperta di vulnerabilità di sicurezza più o meno gravi mediante il rilascio di apposite patch. Microsoft è stata talvolta criticata per il tempo lasciato trascorrere tra la segnalazione di un problema di sicurezza e la sua effettiva risoluzione mentre Mozilla e Google hanno generalmente risposto in tempi molto rapidi.
Ma la sfida sicurezza non sta solo nella distribuzione di aggiornamenti adeguati. E’ bene che i browser web inizino a diventare prodotti ancor più efficaci nella lotta contro il malware. Sicuramente positiva la scelta di Google che ha subito investito su lle tecniche di “sandboxing” capaci di separare tutti gli elementi visualizzati nel browser e provenienti dal web dal sistema operativo vero e proprio.
I malintenzionati hanno a disposizione un buon numero di kit semi-automatizzati per confezionare pagine web in grado di “bersagliare” le varie vulnerabilità scoperte e via a via sanate, ad esempio, nei browser web così come nei più famosi plugin come Adobe Flash, Acrobat Reader e Java.
Premesso che – non ci stancheremo mai di ripeterlo – una delle migliori difese contro i malware che arrivano dalla Rete consiste nel mantenere sempre aggiornati sistema operativo ed applicazioni installate, applicando le patch periodicamente messe a disposizione dai rispettivi produttori, da tempo ormai si fa un gran parlare delle tecniche di “sandboxing”.
Aumentando la complessità di un software (ed i browser web moderni devono essere capaci di gestire una moltitudine di funzionalità e caratteristiche differenti), cresce la possibilità che al suo interno si celino delle falle non individuate né in fase di programmazione, né durante il processo di beta testing, né successivamente – dopo il lancio del prodotto -. E’ quindi indispensabile individuare un approccio che consenta di arginare eventuali falle e mitigare eventuali problemi nel caso in cui le lacune di sicurezza venissero attaccate. Sia Chrome che Internet Explorer isolano ogni finestra di navigazione, creando per ognuna di esse un nuovo processo. Questa operazione viene messa in atto con meccanismi differenti ma è certamente efficace per mettersi al riparo da molte tipologie d’attacco: ci auguriamo che anche in Firefox ed Opera possa sbarcare un valido meccanismo di “sandboxing”.
Altre informazioni sul tema “sandboxing” sono disponibili in questi articoli.
Infine, sempre sul versante sicurezza, sarebbe auspicabile che i browser disponibili sul mercato gestissero in maniera efficace gli add-on via a via installati dall’utente. Componenti aggiuntivi che non sono mantenuti costantemente aggiornati, possono rappresentare la porta d’ingresso per molteplici minacce. Ottima in questo caso l’iniziativa di Mozilla che ha già dotato Firefox di uno strumento in grado di allertare l’utente circa l’utilizzo di estensioni non aggiornate e quindi potenzialmente pericolose.
funzionalità accessorie: strumenti in grado di migliorare la produttività dell’utente e la sua esperienza di navigazione sono sempre i benvenuti in un browser web. Largo alle funzionalità che consentono la sincronizzazione dei dati (preferiti, cronologia, schede aperte,…), una migliore lettura delle pagine web, l’analisi degli oggetti in esse contenuti (appannaggio, in particolare, di sviluppatori e web designer) e così via.
In questo articolo vogliamo svelare tutte le principali novità che gli utenti troveranno nelle versioni finali di Internet Explorer 9.0 e Firefox 4.0. Abbiamo aggiunto anche Chromium 7.0 perché il prodotto opensource è considerabile come “il laboratorio di idee” di Google Chrome. Proprio da Chromium, infatti, Google trae il codice sorgente per lo sviluppo di Chrome, browser “proprietario”. Le versioni di Chromium via a via rilasciate per Windows, Mac OS X e Linux sono simili a quelle non definitive di Chrome fatta eccezione per l’assenza del marchio Google, il meccanismo di aggiornamento automatico, il tracciamento dell’utilizzo da parte dell’utente ed il Flash Player integrato (presente nelle ultime release di Chrome: basta verificarlo digitando about:plugins nella barra degli indirizzi).
Teniamo a precisare che Internet Explorer 9 e Firefox 4.0 sono ancora in versione “beta”: sconsigliamo di installare questi software sui sistemi che si impiegano per scopi produttivi. Chi volesse saggiare le tante novità introdotte in questi due software, quindi, è bene che provveda ad effettuare l’installazione su una macchina di test oppure in una “virtual machine” (servendosi, ad esempio, di prodotti a costo zero come VMWare Player o Virtualbox). Nel caso in cui i browser venissero eseguiti in un ambiente virtualizzato, va ricordato che le prestazioni velocistiche potrebbero non essere le migliori. E’ altamente probabile, infatti, che non si riesca a sfruttare l’accelerazione hardware – appena portata al debutto in Internet Explorer 9 così come in Firefox 4 -.
Le novità introdotte in Internet Explorer 9.0
Internet Explorer 9.0 (IE9) è alle porte. Lo scrive, con tono celebrativo, Microsoft stessa che ha aperto un nuovo sito web (beautyoftheweb.com) dedicato al lancio della prima versione “beta” pubblica del browser. Nei piani dei vertici del colosso di Redmond, IE9 avrà la responsabilità di “ricucire” il gap venutosi a creare con la concorrenza nel corso degli ultimi anni.
Un’interfaccia tutta nuova
E’ senza dubbio l’interfaccia grafica il primo aspetto di IE9 che balza immediatamente all’occhio. Il taglio col passato è netto: IE9 vuole definitivamente liberarsi della nomea che aveva contraddistinto del precedenti versioni del prodotto. “Internet Explorer è vecchio, lento e con interfaccia troppo antica“, si sentiva spesso ripetere a proposito delle precedenti release. IE9 non è nulla di tutto ciò. Il programma si presenta decisamente più veloce rispetto al predecessore e presenta un’interfaccia elegante, che espone solamente gli elementi più importanti e di più frequente utilizzo.
Microsoft sembra quindi seguire il solco aperto da Google Chrome e recentemente seguito da Mozilla che sta lavorando, per Firefox 4.0, su un’interfaccia simile. Anche in IE9, insomma, la pagina web diventa sempre più “protagonista”, le schede di navigazione sono portate in corrispondenza dell’estremità superiore dello schermo e tutti i pulsanti non indispensabili appaiono rimossi. Le aree superiore ed inferiore del browser sono state rese trasparenti, sfruttando le funzionalità grafiche di Windows Vista e Windows 7.
L’accesso alle altre funzionalità di IE9 è possibile ricorrendo a tre piccole icone, posizionate in alto a destra: pulsante “Home“, gestione dei siti web preferiti e dei segnalibri, pulsante “Strumenti“.

Ogniqualvolta si apre una nuova scheda, IE9 non mostra una pagina completamente vuota ma espone una serie di miniature, una per ciascun sito web più frequentemente visitato. Una piccola barra colorata, posta sotto ciascuna miniatura, indica la frequenza di consultazione di ogni pagina web in lista. Facendo leva sul contenuto di questa “pagina speciale”, è possibile riaprire un sito web visitato nella stessa sessione di lavoro oppure, ad esempio, in quella precedente.
Si chiama “OneBox” la nuova barra degli indirizzi che Microsoft ha voluto portare al debutto in IE9. Il funzionamento è simile a quello visto in Google Chrome: digitando via a via una serie di caratteri, il browser avvierà una ricerca in tempo reale sulla cronologia della navigazione oltre che nell’elenco dei siti preferiti. In questo modo sarà possibile individuare più rapidamente la pagina web d’interesse senza essere costretti a digitarne interamente l’URL corrispondente.
Motore JavaScript più performante ed accelerazione hardware
Un grande lavoro è stato compito per ottimizzare il funzionamento del motore JavaScript così da migliorare le prestazioni in fase di caricamento ed elaborazione del codice presente nelle pagina web. Il nuovo motore JavaScript, battezzato “Chakra” compila gli script in background e cerca di sfruttare al massimo le CPU multicore. I primi test hanno evidenziato come la beta di IE9 abbia certamente compiuto un enorme salto di qualità rispetto già ad IE8. Il nuovo browser di Microsoft si posizionerebbe quasi al livello di Apple Safari 5, nella gestione di codice JavaScript, superando per il momento anche la beta di Firefox 4.0. In testa alla classifica “reggono” ancora Opera 10.6x e Chrome 6.
Come preannunciato, inoltre, la beta di IE9 trae già vantaggio dall’accelerazione hardware (viene sfruttata la potenza di calcolo delle moderne GPU) per sveltire il caricamento di video ed elementi grafici. In queste pagine, Microsoft mostra cosa è in grado di fare IE9 in molteplici situazioni che richiedono elaborazioni più complesse.
Internet Explorer migliora la sua compatibilità con gli standard per il web
Altro aspetto sul quale i tecnici della società di Redmond hanno riposto molti sforzi è il miglioramento della compatibilità con gli standard per il web. Acid è un test concepito e periodicamente aggiornato dal “Web Standards Project” che si prefigge come obiettivo quello di verificare quanto ogni singolo browser si attenga agli standard web. In particolare, Acid effettua una serie di controlli che permettono di fotografare il comportamento di un browser web allorquando si trovi a gestire codice JavaScript di vario tipo. Contemporaneamente, Acid si occupa di saggiare se il browser in uso si attenga al Document Object Model (DOM), standard ufficiale del W3C per la rappresentazione di documenti strutturati. Acid3 è scritto completamente in JavaScript e provvede ad effettuare 100 test, suddividendoli in sei macrocategorie. Particolarmente messe alla prova le abilità del browser nell’attenersi a DOM ed alle specifiche CSS2 (Cascading Style Sheets) e SVG (Scalable Vector Graphics).
La beta di IE9 non supera ancora l’esame Acid3 a pieni voti ma si avvicina al traguardo facendo registrare una valutazione pari a 95/100. Certamente un passo in avanti notevole. Per la cronaca, Safari, Opera e Chrome fanno segnare 100/100 mentre la beta di Firefox 4.0 si attesta su 97/100.
Microsoft ha confermato inoltre pieno supporto delle specifiche di HTML5, di Canvas, SVG, delle fonti di carattere WOFF, di ampie porzioni di CSS3, di ECMAScript 5 e di molte parti di DOM Level 2 e 3.
Add-on, download ed integrazione con “Seven”
Il nuovo browser di casa Microsoft si propone come obiettivo anche quello di monitorare costantemente il funzionamento degli add-on eventualmente installati. Nel caso in cui dovesse essere rilevato un malfunzionamento (ad esempio, l’add-on non appare essere sufficientemente “prestazionale”), IE9 si farà carico di mostare un piccolo messaggio d’allerta nella barra di stato. Per ciascun “add-on” viene riportato il tempo che l’oggetto impiega per caricarsi, rallentando così l’apertura del browser.
Nell'”inedita” barra di stato di IE9 trovano spazio anche altre tipologie di segnalazioni: il browser indica quando ha provveduto al blocco dei popup e propone utili suggerimenti. Ad esempio, viene consigliato di usare una connessione https quando disponibile anziché ricorrere al protocollo http.
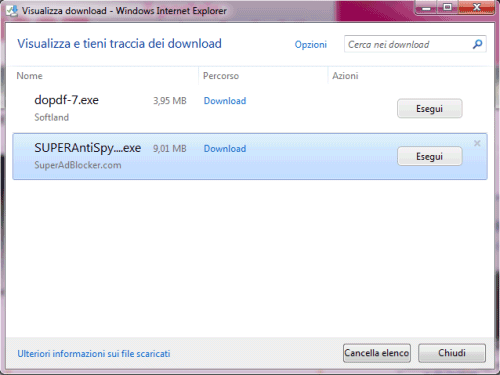
Ottimizzata anche la gestione dei download: IE9 da oggi tiene traccia di tutti i file scaricati dalla Rete e consente di effettuare ricerche basate sul loro nome. Il filtro “Smartscreen” integra ora anche una funzionalità in grado di stabilire la reputazione del sito dal quale si stanno prelevando dei file: si tratta di uno strumento in più nella lotta contro coloro che pongono in essere attività truffaldine (phishing).

Non poteva mancare all’appello una migliore integrazione con Windows 7: la beta di IE9 consente di aggiungere un sito web alla barra delle applicazioni del sistema operativo: in questo caso il look del browser cambierà per dare massimo spazio ai contenuti della pagina richiesta. Si tratta di una variazione che sposta appieno la filosofia Web 2.0. Con molti siti che fungono da vere e proprie applicazioni (basti pensare a quelli che permettono l’elaborazione di documenti o la modifica di foto online senza installare alcunché) possono così “abbracciare” un aspetto grafico più alla moda che dia massimo spazio alle funzionalità messe a disposizione.
.
Firefox 4.0: interfaccia grafica, Panorama e sincronizzazione
Anche Firefox 4, come Internet Explorer 9, propone un’interfaccia completamente rivista rispetto al passato: cambiamenti così radicali non si erano mai registrati prima nel browser opensource se non nelle sue primissime versioni.
E’ su Windows 7 che l'”inedito” tema grafico di Firefox 4.0 appare più “maturo”: il lavoro, infatti, sta proseguendo per portare le stesse innovazioni anche sulle piattaforme Mac OS X e Linux (è proprio sul “pinguino” dove si nota per ora il maggior ritardo).
In Firefox 4, le schede di navigazione sono state spostate nella parte più alta della finestra e ricordano da vicino l’impostazione di Google Chrome. La scelta stilistica operata dal colosso di Mountain View sembra essere stata seguita in Firefox anche per ciò che riguarda il menù: il tradizionale menù è stato infatti rimosso e sostituito con un elemento arancione, a tendina, che spicca nell’angolo in alto a destra del browser. Come accade nella shell di Windows 7, il classico menù di Firefox è comunque richiamabile, a beneficio dei “tradizionalisti”, ricorrendo alla pressione del tasto ALT.

Per accedere ai segnalibri è possibile utilizzare il pulsante inserito nella barra degli strumenti, all’estrema destra, cliccando quindi su Barra dei segnalibri e scegliendo gli elementi d’interesse. Spuntando la voce Visualizza barra dei segnalibri, quest’ultima tornerà ad apparire sotto la barra degli indirizzi (c’è anche la possibilità di esporla su un lato dello schermo).
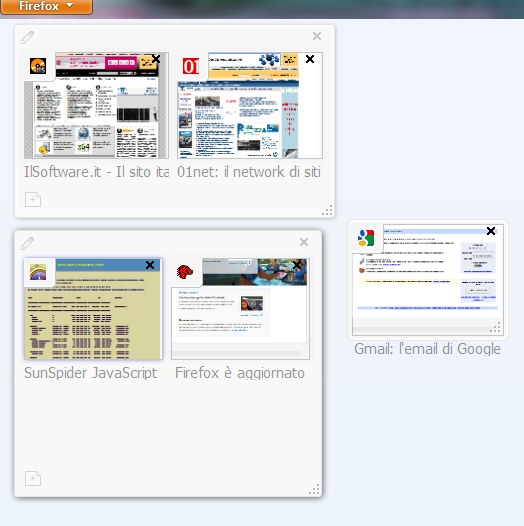
E’ però Panorama la novità forse più importante ed appariscente. Per accedervi, è sufficiente fare riferimento al piccolo pulsante Raggruppa le schede, in alto a destra nell’interfaccia di Firefox 4. Il programma mostrerà così l’elenco completo di tutte le schede correntemente aperte: per ciascuna di esse è proposta una miniatura che ne riflette il contenuto. Ovviamente, cliccando su una qualunque di tali schede, si potrà aprirla rapidamente.

Tutte le schede solo trascinabili sul piano di lavoro non solo per ordinarle ma anche per raggrupparle diversamente. Ad esempio, ricorrendo a Panorama si possono separare le schede che ospitano contenuti connessi alla propria attiva lavorativa, da quelle che contengono informazioni relative alle proprie passioni ed ai propri hobby.
Ciascun “riquadro” che raggruppa una o più schede è liberamente ridimensionabile: con un clic sulla “pila” di miniature, le schede corrispondenti verranno aperte tutte assieme.
Il concetto è chiaro: sempre più persone tendono oggi a sfruttare l’abilità di Firefox nel “tenere a mente” le schede aperte nel corso dell’ultima sessione di lavoro. Grazie all’organizzazione di Panorama, si può ritrovare le schede aperte ogniqualvolta si riapre Firefox 4, già organizzate secondo le proprie esigenze.

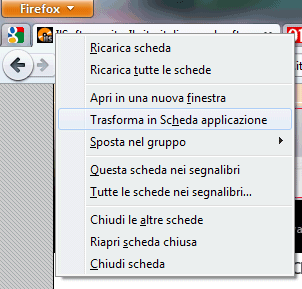
Lo strumento Trasforma in scheda applicazione, accessibile cliccando con il tasto destro del mouse su una qualunque scheda, consente di “estrarre” la “tab” selezionata e di visualizzarla in evidenza a sinistra, sopra la barra degli indirizzi. In questo modo, si possono sempre avere a portata di clic i siti web che si consultano più spesso, ad esempio la webmail.
Sincronizzazione con Firefox Sync
Firefox 4 eredita la funzionalità Firefox Sync precedentemente nota con il nome di Weave. Abbiamo utilizzato il termine “eredita” perché sino ad oggi Sync era distribuita sotto forma di estensione a sé stante. Si tratta di un innovativo strumento per la gestione e la sincronizzazione tra più sistemi dell’elenco dei siti web preferiti, delle password, della “cronologia”, delle schede aperte ed altro ancora.
I dati oggetto dell’operazione di sincronizzazione vengono memorizzati da Sync su un server remoto e cifrati mediante l’impiego di una parola chiave (“passphrase“) scelta dall’utente. La “passphrase” non viene trasmessa in remoto dal momento che l’intero processo di codifica e decodifica avviene in locale.
Per questo motivo Mozilla ha voluto più volte sottolineare la sicurezza dell’intero meccanismo e come la funzionalità rispetti in toto la privacy dell’utente.
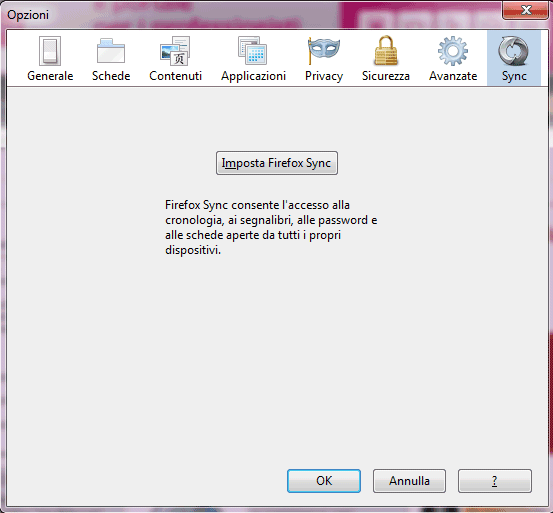
Firefox Sync è configurabile accedendo alla finestra delle opzioni (che come impostazione generale non ha subìto particolari modifiche) quindi all’apposita scheda:

Cliccando sul pulsante Imposta Firefox Sync, il browser di Mozilla proporrà una procedura guidata per la creazione di un nuovo account (Non ho mai utilizzato Sync). Optando per Utilizzo Sync su un altro computer, Firefox richiederà l’inserimento delle credenziali di accesso ai server di Mozilla oppure ad un server Sync di proprietà.
Com’è ovvio, il modo migliore per iniziare ad usare sin da subito Sync, consiste nel creare un account sui server di Mozilla. Per spostare l’elenco dei siti web predefiniti, delle schede aperte e tutte le altre preferenze, è necessario installare Firefox 4 su un altro sistema quindi avviare la procedura di sincronizzazione (Utilizzo Sync su un altro computer).
Presenteremo più avanti la procedura che permette di allestire un server Sync personale.
Firefox 4.0: add-on, motore JavaScript e prestazioni
Rivisitata anche la gestione degli add-on
Mozilla ha rimpiazzato il vecchio strumento per la gestione dei componenti aggiuntivi con una scheda “ad hoc”: l’idea è quella di semplificare il più possibile l’interazione con gli add-on che permettono di ampliare le funzionalità del browser.
La nuova finestra per la gestione degli add-on è richiamabile sul pulsante di Firefox, di colore arancione, quindi scegliendo la voce Componenti aggiuntivi.
Maggiore sicurezza
Firefox 4 supporta il protocollo HTTP Strict Transport Security (HSTS) il cui obiettivo è quello di consentire ai programmatori web di forzare l’impiego, da parte del browser, di una “connessione sicura”. L’obiettivo è quello di impedire che attacchi “man-in-the-middle” vadano a buon fine consentendo ad un malintenzionato di avere visibilità sui dati in transito, tra i quali ci sono spesso informazioni personali. L’utilizzo di HSTS si rivela particolarmente utile quando si sfruttano, per connettersi alla rete Internet, hotpost Wi-Fi pubblici.
Accelerazione hardware abilitata per default
Come Internet Explorer 9, anche Firefox 4 trae vantaggio dall’accelerazione hardware per sveltire il caricamento degli elementi grafici inseriti nelle pagine web. La funzionalità è per il momento prerogativa dei soli utenti Windows: su questi sistemi Firefox 4 impiega Direct2D, meccanismo di rendering dei contenuti che è parte integrante delle librerie DirectX di Microsoft.
La tecnologia è stata introdotta prima in Windows 7 e poi successivamente portata anche in Windows Vista grazie al pacchetto Vista Platform Update.
Come Internet Explorer 9, anche Firefox 4 sfrutta le API di disegno di Direct2D potendo così far leva sull’accelerazione hardware in molteplici scenari.
Già empiricamente, quelle pagine web che contengono effetti grafici avanzati ed animazioni complesse, appariranno subito più “scattanti” nella nuova versione del browser di Mozilla.
In ogni caso, per controllare che l’accelerazione hardware sia attiva, è sufficiente digitare – nella barra degli indirizzo del browser – about:support.
Nella sezione Grafica, in corrispondenza della voce Direct2D attivo, dovrà comparire l’indicazione true.
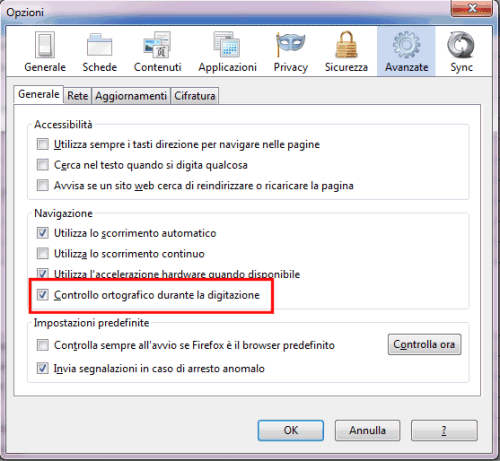
Firefox 4 è tuttavia un prodotto ancora in versione “beta”, suscettibile di ulteriori miglioramenti anche per quanto riguarda l’accelerazione hardware. Nel caso in cui si dovessero riscontrare dei rallentamenti o dei crash dell’applicazione, il browser offre comunque la possibilità di disattivare, almeno temporaneamente, l’accelerazione hardware: per procedere, basta cliccare sul pulsante arancione Firefox, in alto, su Opzioni, sulla scheda Avanzate quindi disattivare la casella Utilizza l’accelerazione hardware quando disponibile.

I tecnici di Mozilla hanno preparato anche una “dimostrazione filmata” che consente di saggiare la differenza tra accelerazione hardware abilitata e la stessa funzionalità disattivata. Il video che segue vale più di mille parole:
Già a partire dalla versione beta 5 di Firefox 4 la funzionalità di accelerazione hardware risulta attiva in modo predefinito (non è più necessario, quindi, intervenire sul file di configurazione del browser mediante about:config per abilitare la nuova caratteristica del browser opensource.
Sebbene Firefox 4 sia compatibile con Windows XP, l’accelerazione hardware non è disponibile sul sistema operativo di Microsoft che risulta essere, ancor’oggi, il più utilizzato in assoluto a livello mondiale. L'”infrastruttura” necessaria è offerta solo da Vista e Windows 7: un ulteriore aspetto che probabilmente spiega la scelta di Microsoft di escludere gli utenti di Windows XP dall’installazione di Internet Explorer 9.
Mozilla ha scelto una strada diversa: se oggi non è possibile velocizzare il caricamento dei contenuti grafici in Windows XP, i tecnici della società stanno comunque valutando la possibilità di migliorare le performance del browser facendo leva sulle API Direct3D. I primi tentativi, forse, si vedranno in una prossima versione di anteprima di Firefox.
Audio e video all’ennesima potenza
Firefox 4, già nella “beta”, fa mostra di una nuova API capace di visualizzare i dati grezzi dei flussi audio pubblicati in una pagina web ricorrendo alle tag <audio> e <video> di HTML5. Il programmatore può leggere, da browser web, i dati raw così da rielaborarli e presentare le informazioni relative alla riproduzione del flusso sonoro in molteplici forme differenti. Il video sottostante illustra qualche esempio applicativo:
Aderenza agli standard e nuovo motore JavaScript
Firefox 4 conferma la storica aderenza agli standard che contraddistingue il browser di Mozilla: nella più recente versione del prodotto è stato infatti aggiunto il supporto per il formato WebM promosso da Google (ved. questi articoli) accanto ad Ogg Theora ed alle specifiche HTML 5. Tra le altre novità più importanti, il supporto per WebGL, uno standard aperto che permette l’esposizione di contenuti 3D nelle pagine web.
Nelle ultime versioni, Firefox ha perso molto terreno – rispetto ai prodotti concorrenti – per quanto riguarda le performance in fase di esecuzione del codice JavaScript, oggi sempre più utilizzato nelle pagine web. Per cercare di “risalire la china” e ridurre il gap frappostosi tra il browser opensource e prodotti come Opera e Chrome, Firefox 4 integra una nuova caratteristica, conosciuta con il nome di JaegerMonkey (o “JägerMonkey“). L’obiettivo è quello di sveltire l’esecuzione delle porzioni di codice JavaScript, frequentissime nelle pagine web, portando Firefox a misurarsi “alla pari” con i principali browser concorrenti.
Di JaegerMonkey si parla già dall’inizio dell’anno: il meccanismo si occupa di compilare interi metodi JavaScript sotto forma di codice macchina. Allo stato attuale, infatti, il codice JavaScript che non appare ottimizzabile mediante l’uso di TraceMonkey (il motore JavaScript che Mozilla ha fatto debuttare con il lancio di Firefox 3.5, nel mese di giugno 2009), viene passato allo “storico” interprete di Firefox (“SpiderMonkey“) il quale garantisce performance ormai mediocri.
TraceMonkey tenta di velocizzare l’esecuzione di codice JavaScript rilevando la presenza di cicli loop e convertendoli in assembler generico. Ci sono però situazioni in cui questo approccio non funziona: in tali casi Firefox chiama in causa il vecchio interprete SpiderMonkey, ormai superato (in questi frangenti il codice viene purtroppo eseguito con le prestazioni dei prodotti antecedenti alle versioni finali di Firefox 3.5, Safari 4, Google Chrome e così via).
Altri motori per la gestione di codice JavaScript compilano l’intero codice, e non solamente i cicli loop, ottenendo codice assembler. Il motore “Nitro” utilizzato da Apple Safari, ad esempio, sfrutta tale approccio ma – stando a quanto dichiarato dai responsabili di Mozilla – non può competere con la velocità di TraceMonkey quando quest’ultimo entra in gioco.
Abbinando JaegerMonkey, TraceMonkey continuerà a convertire in assembler i loop ma quando ciò non risultasse possibile, il nuovo motore applicherà l’approccio usato da “Nitro” in Apple Safari.
Come confermano da Mozilla, sebbene il browser sia ancora in beta e ci siano ancora margini per ulteriori miglioramenti dal punto di vista prestazionale, la crescita di Firefox 4 indubbiamente si nota. In fase di esecuzione del codice JavaScript in testa alla classifica ci sono sempre Opera 10.6x seguito da Chrome 6 ma il divario sembra essersi ampiamente ridotto superando Firefox 3.6.x di oltre 3 volte.
Le funzionalità “scaricate”
Il tempo però stringe e Mozilla sta cercando di arrivare ad una versione beta che rappresenti la base, più stabile possibile, dalla quale partire per mettere a punto le “release candidate” prima e la versione finale del prodotto, poi. Qualche feature, precedentemente anticipata, sembra non aver più trovato posto nella beta 6 di Firefox 4. E’ il caso dell'”inedito” Account manager che si sarebbe dovuto fare carico della gestione della procedura di login a tutti i vari siti web, gestendo in maniera più intelligente i dati di autenticazione. La funzionalità è per il momento disponibile sotto forma di “add-on” pur supportando solamente un numero limitato di siti, tra i quali Google, Facebook e Yahoo.
Mozilla ha “scaricato” anche “Inspector“, un tool pensato per sviluppatori e web designer che hanno la necessità di raccogliere quante più informazioni possibile sui vari elementi che compongono una pagina web. Il funzionamento di “Inspector” ricorderebbe quello da tempo inserito in Google Chrome: secondo lo sviluppatore di Mozilla Rob Campbell non c’è una precisa visibilità sul numero di bug che potrebbero essere ancora presenti. Da qui la scelta di “affossare”, almeno per adesso, la nuova caratteristica.
Anche gli “aggiornamenti silenti” potrebbero essere introdotti solo con un update successivo alla release finale di Firefox 4.0. L’idea, in questo caso, è quella di mettere in campo un approccio simile a quello adottato da Chrome. Il prodotto sviluppato e distributo dal colosso di Mountain View, infatti, già oggi integra un meccanismo in grado di applicare patch ed aggiornamenti in modo del tutto “trasparente”, senza alcun intervento da parte dell’utente. Nella stessa direzione sta guardando anche Mozilla, tuttavia, come conferma questa pagina, gli “aggiornamenti silenti” rischiano di non trovare posto nella definitiva di Firefox 4.
Mozilla si accinge a “congelare” le caratteristiche di Firefox 4. Ciò significa che proprio in questi giorni si sta decidendo quali funzionalità possono proseguire il loro percorso di sviluppo, sino alla release finale del prodotto e quali non verranno incluse nella versione definitiva, che potrebbe arrivare entro la fine del 2010.
Chromium: il “laboratorio di ricerca” per Google Chrome
Chromium può essere considerato come “il laboratorio di idee” di Google Chrome. E’ un prodotto opensource dal quale viene poi derivato il browser Chrome del colosso di Mountain View. La porzione del codice di Chromium sviluppata da Google viene messa a disposizione sotto licenza BSD mentre le altre parti sono soggette ad altre tipologie di licenze libere.
Sebbene il software si chiami Chromium, è stato stabilito che nel codice non venga mai utilizzato tale denominazione ma solamente “Chrome”.
Come già anticipato qualche settimana fa dai tecnici di Google, le versioni più recenti di Chromium sono state dotate del supporto per l’accelerazione hardware. E’ quindi assai probabile che la funzionalità capace di attingere alle risorse computazionali messe a disposizione dalle moderne GPU (Graphics Processing Unit) possa essere presto portata al debutto anche in Chrome. Le operazioni che il browser demanda al processore grafico sono quelle collegate alla visualizzazione di complessi oggetti tridimensionali ed al rendering di contenuti video.
L’accelerazione hardware “in salsa Google” poggia sul driver grafico “ANGLE” (Almost Native Graphics Layer Engine) che l’azienda fondata da Larry Page e Sergey Brin ha presentato nei mesi scorsi. ANGLE fa sì che Chromium riesca a mostrare contenuti WebGL sui sistemi Windows (ved. anche questi articoli). Per accelerare il rendering dei contenuti in ambiente Linux e Mac OS X, il browser di Google molto probabilmente sfrutterà la specifica OpenGL.
Come già anticipato nell’introduzione, Chromium – rispetto a Chrome – viene distribuito sotto forma di prodotto opensource, scevro del marchio Google, del meccanismo di aggiornamento automatico e del plugin Flash Player (che può essere eventualmente installato in modo manuale).
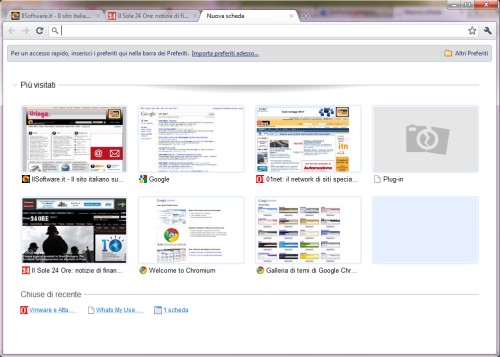
Analogamente a Chrome, Chromium presenta un’interfaccia utente ridotta all’osso che espone solamente gli elementi strettamente necessari per la navigazione. Aprendo una nuova scheda, il browser mostra una serie di miniature che riassumono i siti web più visitati.

Due soluzioni che sono state fatte proprie da Microsoft nel suo Internet Explorer 9.0.
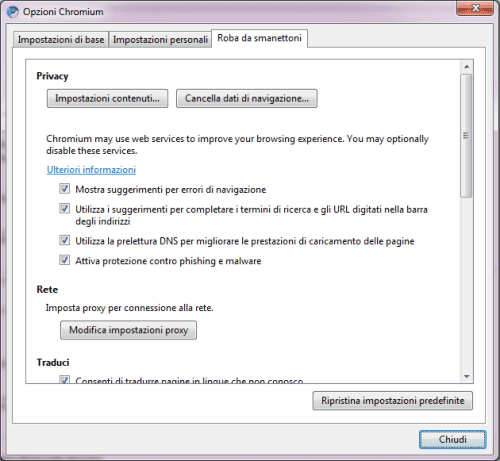
Anche Chromium vede attivata in modo predefinito la funzionalità “Suggest” di Google: essa mette in atto uno scambio di dati con i server gestiti dalla società di Page e Brin (in particolare, digitando via a via un URL nella barra degli indirizzi, il browser invia una richiesta GET al motore di ricerca) con lo scopo di suggerire in anticipo l’URL corretto del sito web che l’utente, probabilmente, intende raggiungere. La funzionalità “Suggest” è “attenta” nella fase di identificazione degli URL contenenti dati sensibili, ad esempio nomi utente e password (in tal caso, come si spiegò a suo tempo da Google, “Suggest” provvede immediatamente ad eliminare i dati di autenticazione senza veicolarli in Rete). Tuttavia, chi preferisse sbarazzarsene, può disattivarla dalla finestra delle opzioni di Chromium cliccando sulla scheda Roba da smanettoni quindi disabilitando la casella Utilizza i suggerimenti per completare i termini di ricerca e gli URL digitati nella barra degli indirizzi.

Sempre dalla stessa scheda si possono disattivare anche i suggerimenti proposti dal motore di ricerca nel caso in cui dovesse essere digitato un indirizzo errato.
Gli utenti di Windows (da XP in poi) possono accedere alla cartella chromium-rel-xp, scorrere l’elenco di sottocartelle sino ad individuare quella creata più di recente quindi prelevare il file mini-installer.exe. In alternativa, è possibile scaricare il file chrome-win32.zip, estrarne il contenuto in una cartella di propria scelta, accedere a tale directory quindi fare doppio clic sul file chrome.exe.
/https://www.ilsoftware.it/app/uploads/2023/05/img_6564.jpg)
/https://www.ilsoftware.it/app/uploads/2025/07/wp_drafter_482766.jpg)
/https://www.ilsoftware.it/app/uploads/2025/02/ILSOFTWARE-2.jpg)
/https://www.ilsoftware.it/app/uploads/2025/07/estensioni-edge-ios-iphone.jpg)
/https://www.ilsoftware.it/app/uploads/2025/02/mozilla-firefox-ESR-windows-7.jpg)